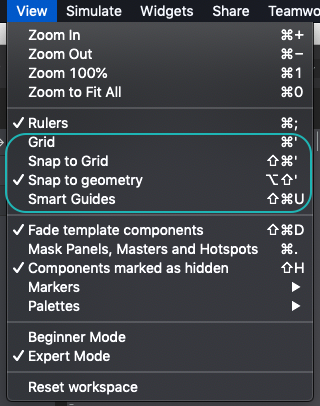
Adobe Illustrator Grid Lines
In this Illustrator tutorial, learn how to snap to grid and create pixelperfect artwork Free Illustrator Course http//sklsh/2z0MViZ Free Photoshop Cours.

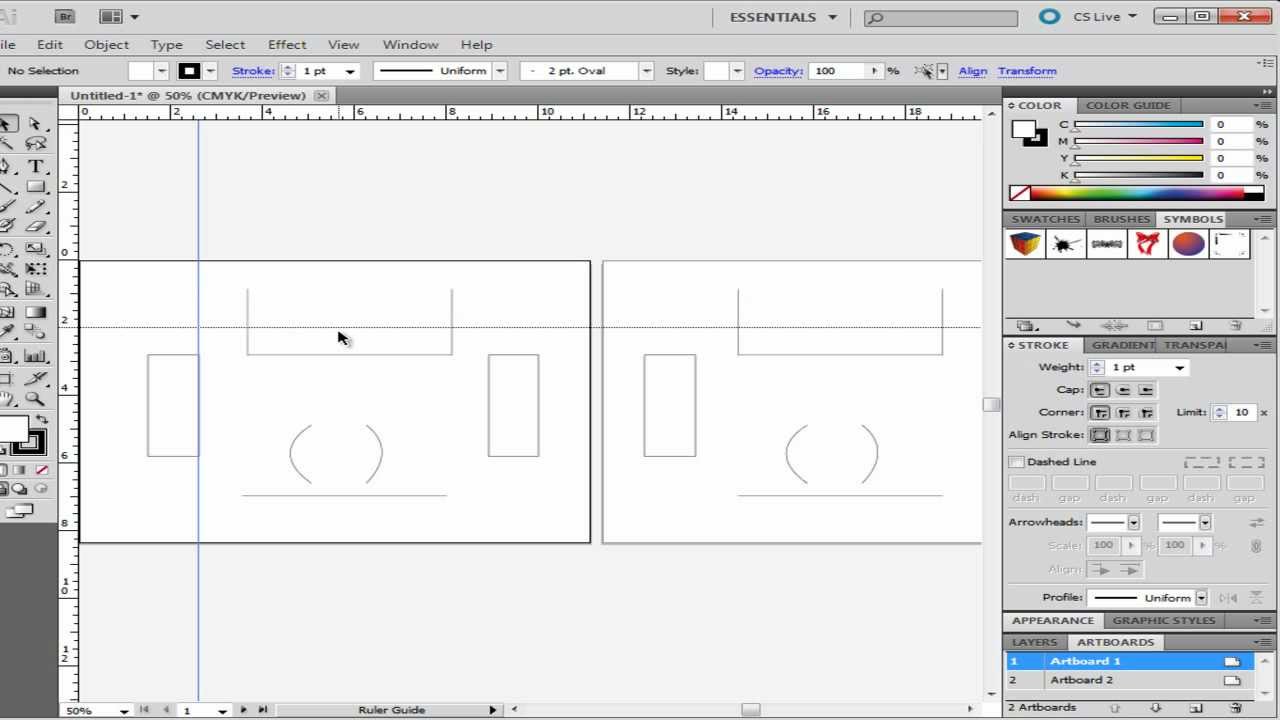
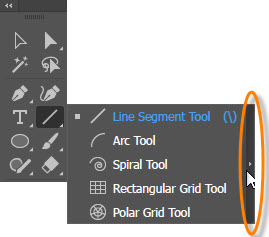
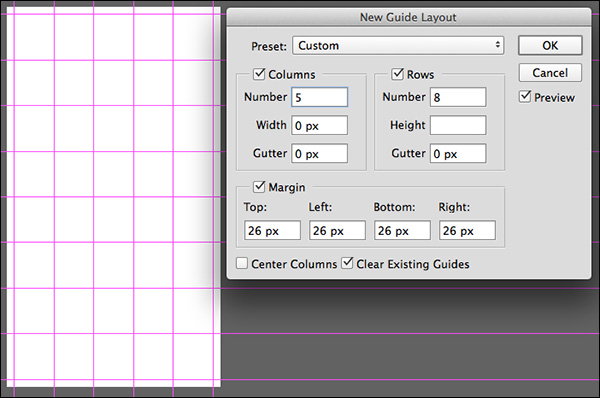
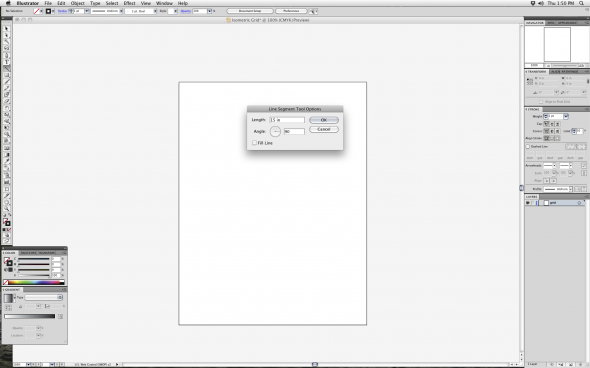
Adobe illustrator grid lines. Hold down the mouse button on the line Segment tool () until a group of tools appears, and then drag to the tearoff triangle at the end and release the mouse button First you’ll practice how to draw a grid manually with the grid tool Select the Rectangular Grid tool (), and position the pointer in a blank area of the artboard. Adobe Illustrator marries ggplot2 The grey grid line is overlaid by the white horizontal lines We can adjust the width of these white lines later with Illustrator Finally we add a black line to the xaxis by axislinex and save the plot in the variable men. Start off by drawing a grid with as many lines as you need (Note that I left out the top and bottom ones and the vertical line at one end I also drew the equator line thicker than the rest) Make a symbol of it.
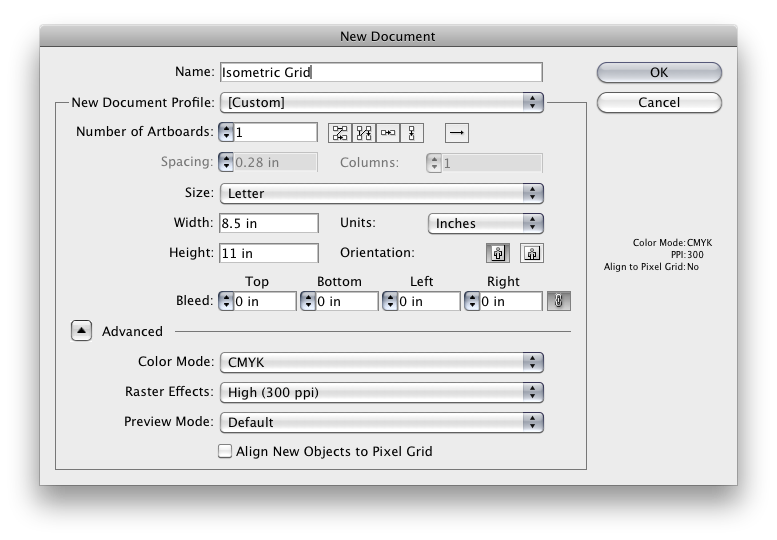
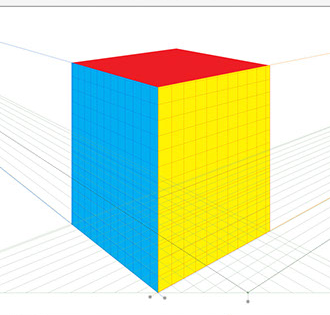
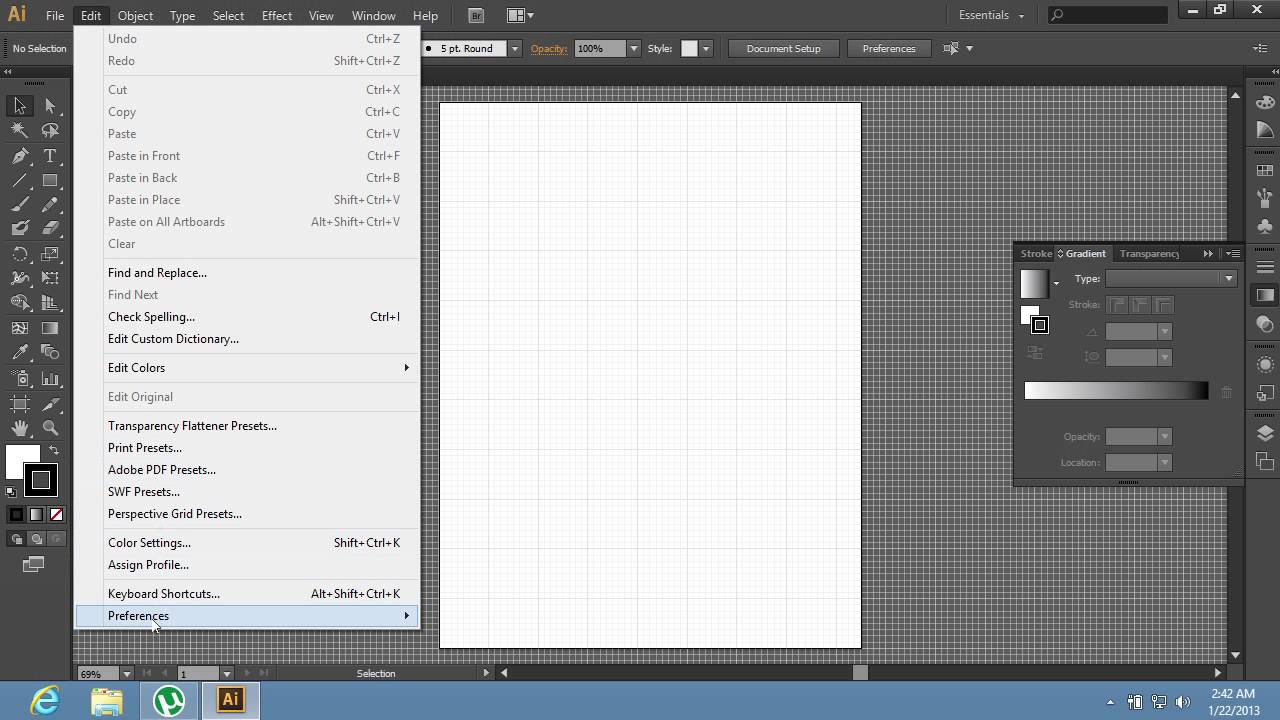
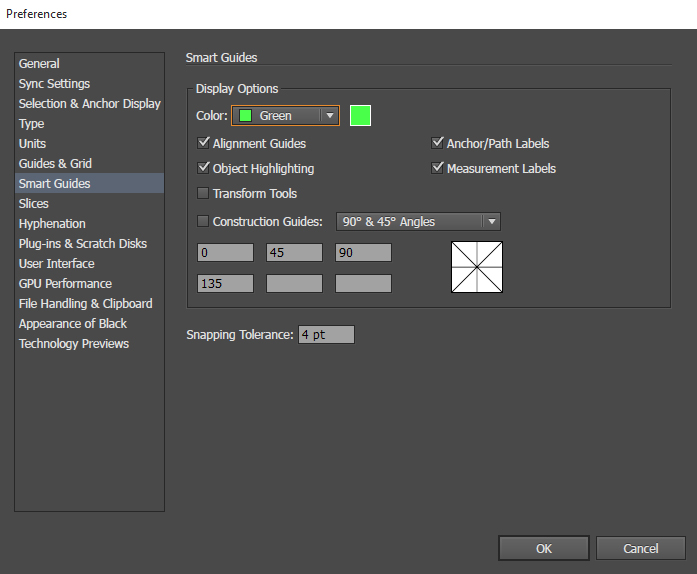
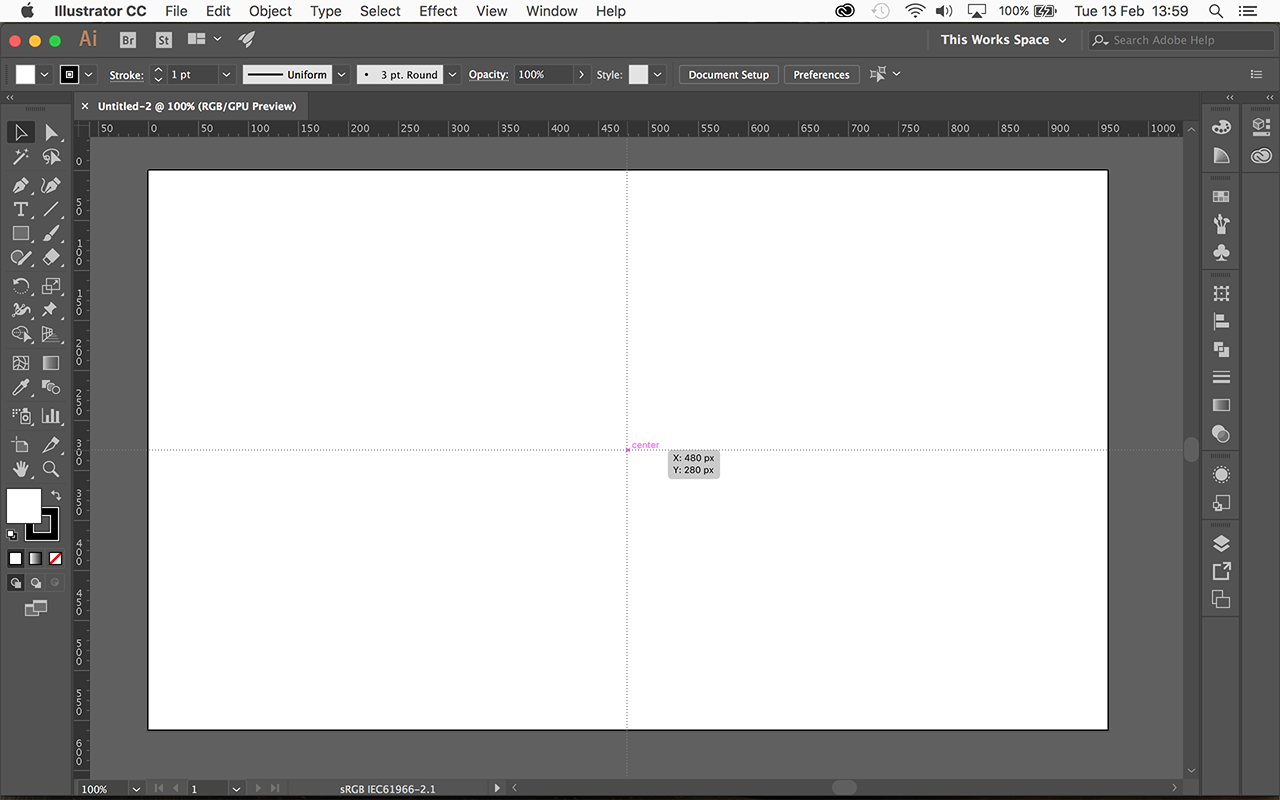
Open Illustrator 2 Navigate to Edit > Preferences > Guides & Grid 3 Similar to Photoshop, you can quickly open the Preferences window by pressing Ctrl K Then choose the Guides & Grid option from the dropdown menu at the top 4 In Illustrator, you can also find the Color option under Guides. With a few simple measurements plugged into the formula below you can figure out the cube face measurement, and easily create 3D blocks using Illustrator’s 3D effects Go back to the original measurement you used to space out your isometric grid lines, mine is 28 px We’ll call this number x Here’s a formula to try out Divide x by 866 The resulting number is the height between grid intersections. At first you must open Adobe Illustrator and create new document that is 5000px x 5000px Go to General Preferences and set your Keyboard Increment to 100px Create a horizontal line and click r i.
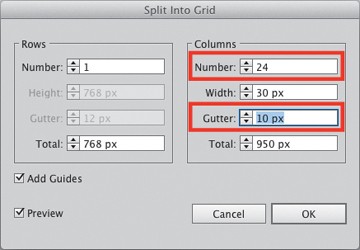
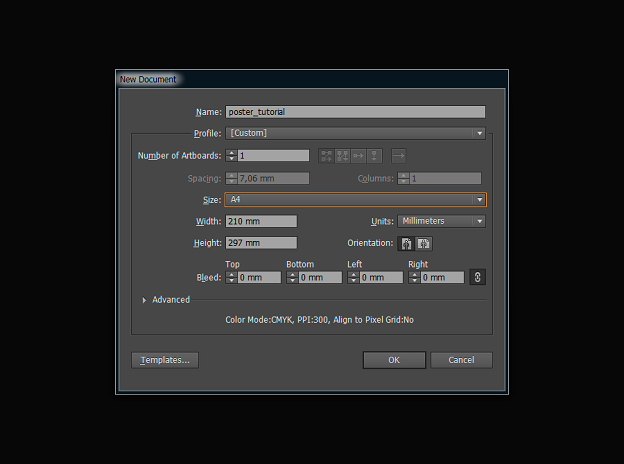
To create a grid with specific settings, click on the artboard where you want the grid reference point, enter a width and height for the grid, specify the number of horizontal and vertical dividers, select the Use Outside Rectangle As Frame check box to replace individual segments with a separate rectangle object, select the Fill Grid check box to fill the grid with the current fill color, and then click OK. Easy Grids in Illustrator We all like easier ways to do things when we’re working with software like Adobe Illustrator Theoretically, you could create grids of your own using squares and aligning them properly Illustrator has many distribution and alignment tools built right in However, you don’t have to do that. In today’s tutorial, we’re going to take a quick look at the process of creating a set of vector line patterns in Adobe Illustrator, using nothing more than some basic shapes that we’re going to adjust here and there So, assuming you already have the software up and running, let’s jump straight into it!.
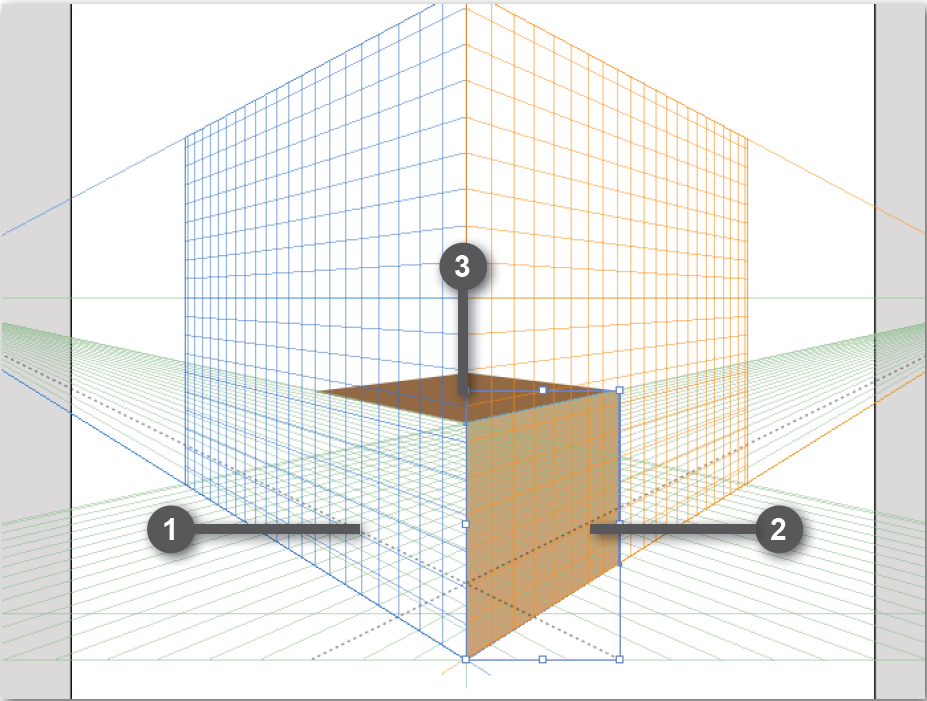
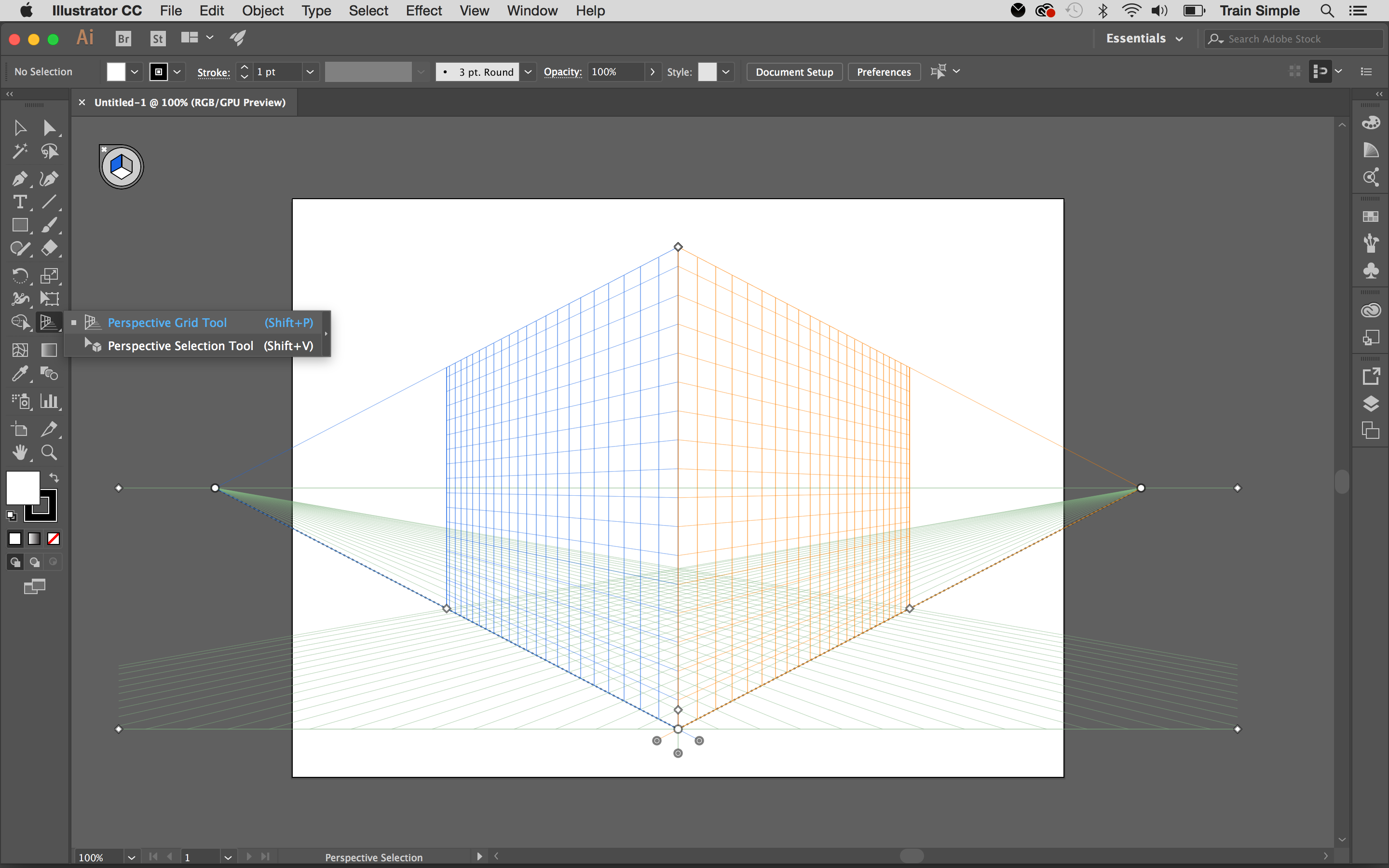
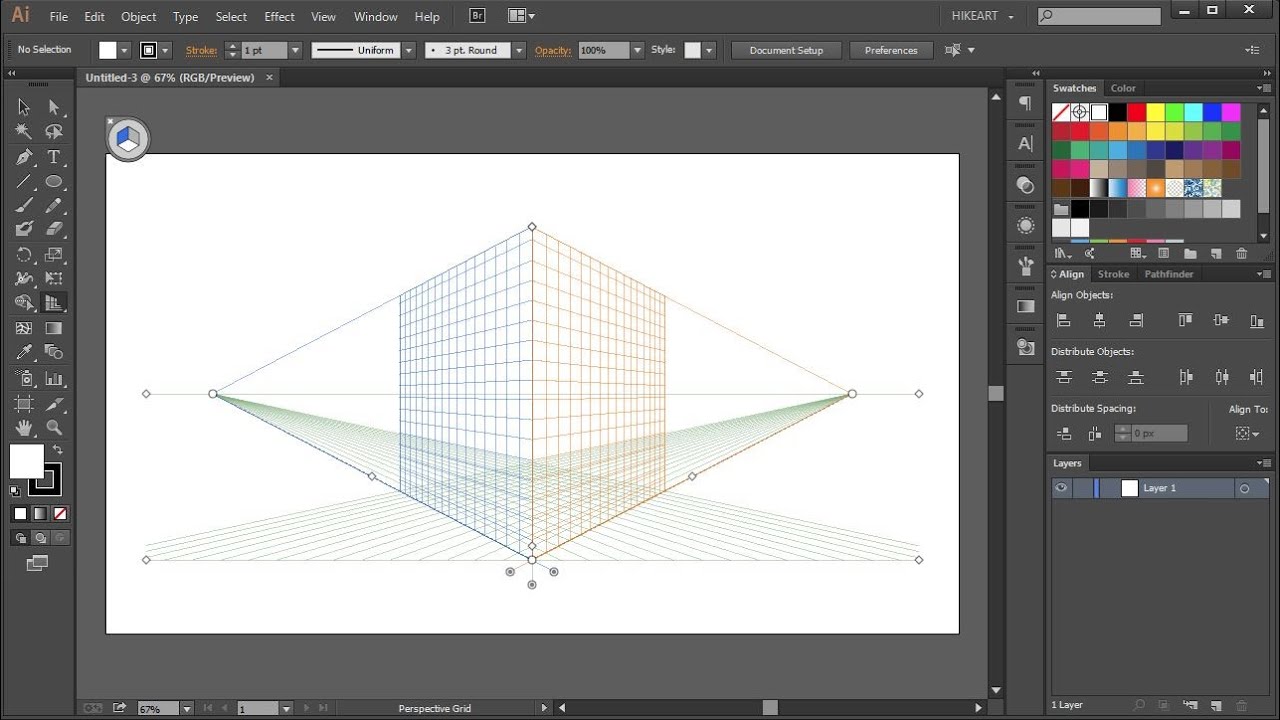
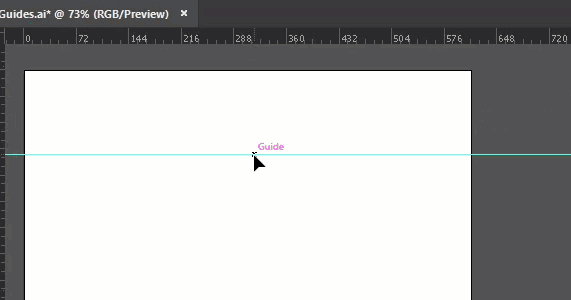
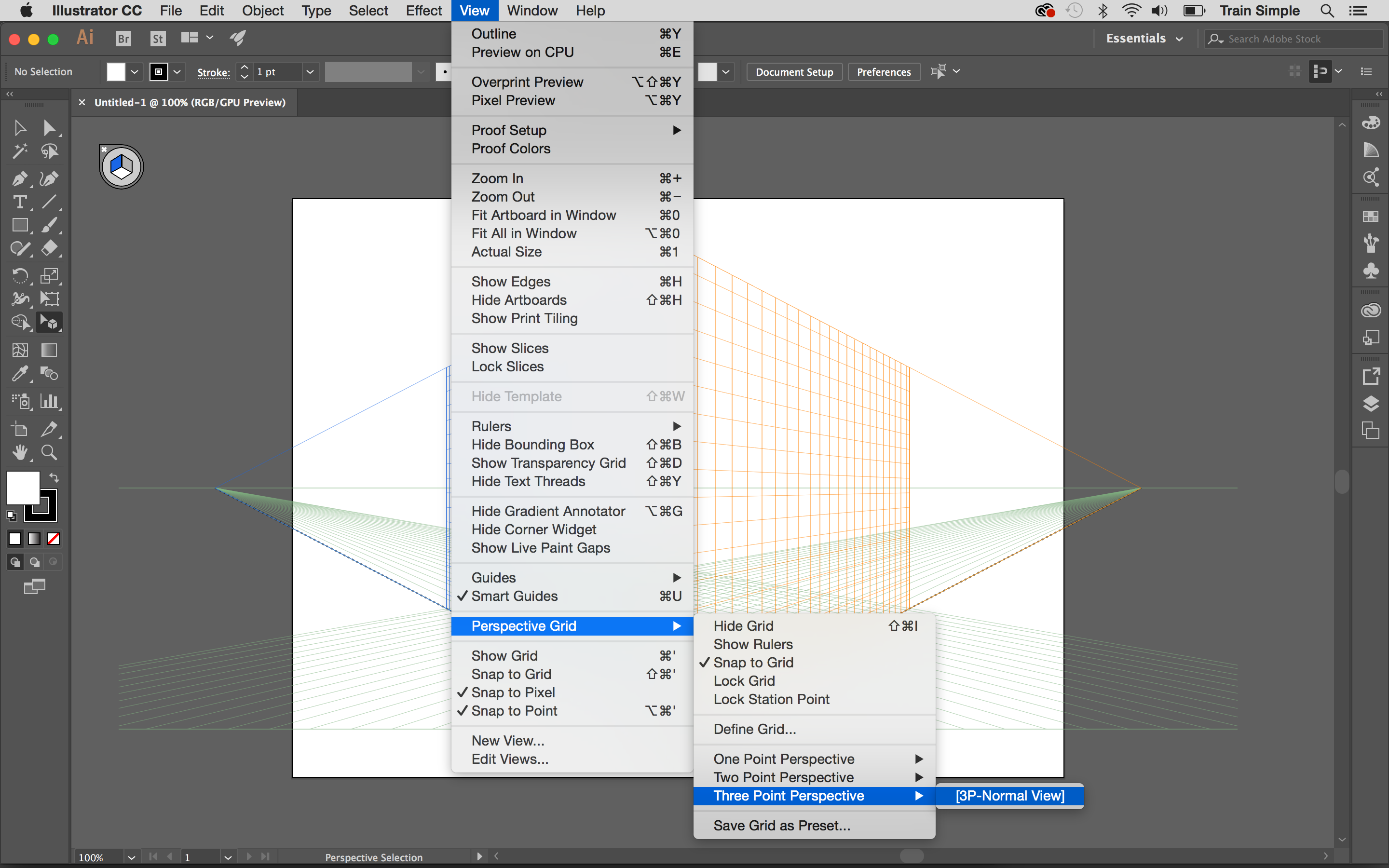
Hit CtrlK to bring up preferences and check "Use Preview Bounds" Align your items as usual;. There are three grid presets 1point, 2point and 3point perspective You can switch between these by navigating to 'View > Perspective grid' and choosing the grid you wish to work on You can only have one grid active per Ai document so bear this in mind before you begin applying anything to the grid 02 Drawing objects directly onto the grid. By default, Illustrator comes with a basic Ruler system that you can turn on using the ControlR keyboard shortcut You can use it to add both horizontal and vertical guidelines, to which your shapes can snap, by simply clicking and dragging them out.
Untuk memunculkan Grid, kita tinggal klik Menu View > Show Grid Maka akan terlihat Grid yang berbentuk kotakkotak pada Artboard Illustrator seperti gambar di bawah ini Snap to Grid Kemudian ketika kita membuat objek atau mendesain, supaya objek yang kita bikin bisa presisi dengan grid yang sudah kita buat, maka kita perlu mengaktifkan Snap. With the resulting shape selected, add the bottomleft lines by right clicking and then going to Transform > Move where we will enter 8 px in the Horizontal value field and 8 px in the Vertical one, making sure to press the Copy button in order to create the first line Step 5. Click on the Polar Grid Toolfrom the Tool Panel You will find Polar Grid Toolunder the Line Segment Tool After selecting the Polar Grid Tool, click on the artboard Polar Grid Tool Optionsdialogue box will appear on the artboard.
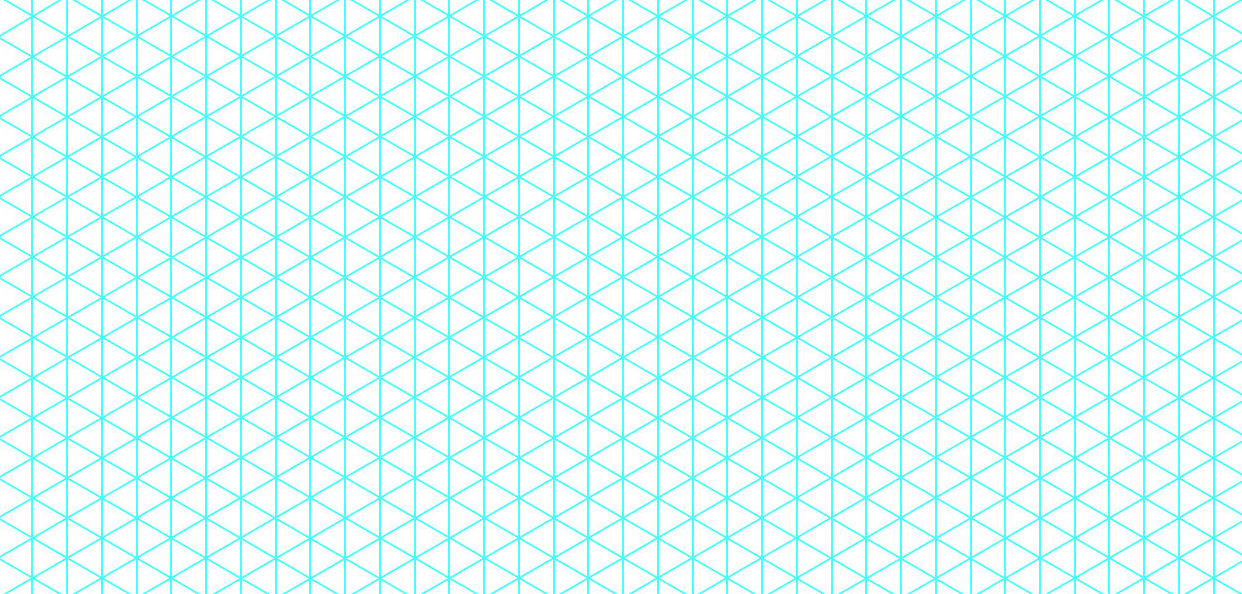
Create an Isometric Grid Pattern in Adobe Illustrator Step 1 In Adobe Illustrator, use the Polygon Tool (underneath the Rectangle Tool) and click once on your Artboard When you see the Polygon window, set the Radius to 60px and the Sides to 6 Then click OK Select the Hexagon shape and rotate it by 30 degrees. How do I join two lines in Adobe Illustrator?. To activate the Perspective Grid simply click in View>Perspective Grid>Show Grid or hit CtrlShiftI (on Windows) or CmdShiftI (on Mac), now you can start working in your perspective designs Let’s take a look at the different parts of this tool so you can take advantage of all its features.
Since the CS5 version, the Adobe team incorporated a new tool known as the Perspective Grid, this tool allows you to easily create artworks in perspective by adapting all the objects to this grid, you can harness this tool to represent scenes as they are supposed to be seen by the human eye. Draw a vertical line right on the grid;. To snap objects to gridlines, choose View > Snap To Grid, select the object you want to move, and drag it to the desired location When the object’s boundaries come within 2 pixels of a gridline, it snaps to the point Note If you choose View > Pixel Preview, Snap To Grid changes to Snap To Pixel.
Use the Line Segment Tool Summary of the tutorial steps Draw the first vertical line of your isometric grid with the Line Segment tool down the Use 3D Live Effects in Illustrator Once you’ve created your grid, you can populate it with (almost) perfectly sized 3D Expand Your Horizons When. Uncheck "Use Preview Bounds" when done. To connect two intersecting or nonintersecting line segments to form a combined path, choose the Pen tool and click on the end point of one segment and then again on the end point of the other segment.
Open Illustrator 2 Navigate to Edit > Preferences > Guides & Grid 3 Similar to Photoshop, you can quickly open the Preferences window by pressing Ctrl K Then choose the Guides & Grid option from the dropdown menu at the top 4 In Illustrator, you can also find the Color option under Guides. Select your grid and in the top toolbar go to Object > Transform > Scale which should open a new dialogue box In this box select the ‘NonUniform’ Option and set the vertical scale to % and leave the horizontal scale set to 100%. Cancel Turn on suggestions Autosuggest helps you quickly narrow down your search results by suggesting possible matches as you type Showing results for Show only Search.
In the dialog box, click a square on the reference point locator to determine the point from which the grid is drawn Then set any of the following options, and click OK Default Size Specifies the width and height of the entire grid Concentric Dividers Specifies the number of circular concentric dividers you want to appear in the grid The Skew value determines how the concentric dividers are weighted toward the inside or outside of the grid. Show activity on this post You can create a new grid by selecting the Rectangular Grid Tool (a subset of the Line Segment Tool) and then clicking anywhere within the artboard If you want to over lay this in the same spot as your prior grid you will click on the top left point This will prompt you with a Rectangular Grid Tool Options tool box you can then change the settings to be 64px x 64px or however large you choose. Illustrator Grid Tool helps the user to create rectangular grids These rectangular grids are made up of columns and rows that are transparent, removable and controllable in nature With the help of these grids and the user can draw the artworks and objects precisely and accurately without any errors.
The basic floor isometric grid is simply 2 lines in a 30 and 150 degree (1 degree separation) to the main grid of illustrator So we can simply do as follows Enable line tool and alt click on your canvas This opens a dialog Type 30 in the angle box and some nice number in the length box. Browse other questions tagged adobeillustrator grids or ask your own question The Overflow Blog Ciao Winter Bash !. Line Segment Tool, Arc Tool, Spiral Tool, Rectangular Grid Tool & Polar Grid Tool Line Segment Tool Line segment tool is a little slash icon (/) in the toolbar on the left side of the Adobe Illustrator Arc Tool Mathematically, an arc is a quarter of an ellipse or onefourth of an ellipse Arc.
Creating guides in Illustrator is easy and extremely helpful when doing any kind of design work Other useful grid proportions include dividing the artboard into quarters. Press the "\," or backslash, key to activate the Line Segment tool If one of the other tools with which it's nested in the Adobe Illustrator toolbox Arc, Spiral, Rectangular Grid and Polar Grid. And I'm gonna jump into Illustrator now and show you how to quickly create this isometric grid Okay, so we're now in Illustrator, as we left off, we have our new document And I'm gonna start by going up here to the Line tool, just leftclick and hold until you see the Rectangular Grid Tool.
There is an inbuilt Spiral Tool in Adobe Illustrator, with the help of which we can draw a spiral, but the width between the lines of the spiral is not constant So you will learn to create a Linear Spiral in this adobe illustrator tutorial in which the width will be constant. Solved How do I turn off the perspective grid in Adobe Illustrator 15 CC?. Hopefully, Adobe Illustrator allows us to automate the most boring stuff and store it inside the easy to find and run actions So let me present a free Isometric Grid Builder Action, that will build you the px isometric in 3 seconds Isometric Grid in Adobe Illustrator Reinvented.
Go to menu View > Show/Hide > Ruler & Grids and choose Grid to hide it if it is visible A check mark appears next to the command name when the grid is displayed You can also use the keyboard shortcut CtrlU (Windows) or CommandU (Mac) to show/hide it Under "View" on the menu bar remove the check for "Grid" or use the U key combination to hid the grid lines. Hold down the mouse button on the line Segment tool () until a group of tools appears, and then drag to the tearoff triangle at the end and release the mouse button First you’ll practice how to draw a grid manually with the grid tool Select the Rectangular Grid tool (), and position the pointer in a blank area of the artboard. To create a grid with specific settings, click on the artboard where you want the grid reference point, enter a width and height for the grid, specify the number of horizontal and vertical dividers, select the Use Outside Rectangle As Frame check box to replace individual segments with a separate rectangle object, select the Fill Grid check box to fill the grid with the current fill color, and then click OK.
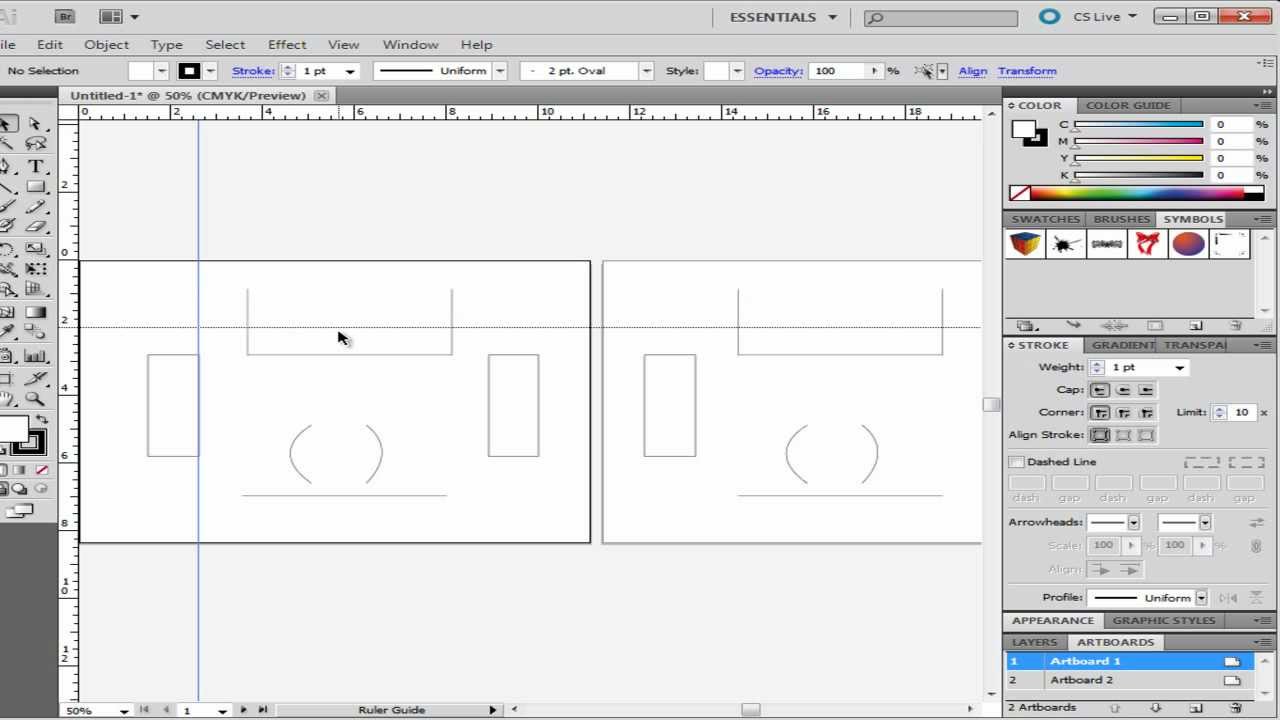
We will be using Adobe Illustrator's ‘Rectangular Grid’ tool and a method for creating an Isometric perspective called the ‘Scale, Shear, and Rotate Method’, or SSR Step 1 Open a new document in Adobe Illustrator (Ctrl N/Cmd N) as we will be creating this image for an email, set your image width to 600px (full width) and set the height to 450px. Up until today, I have been working in illustrator fine I could snap one object to another, when drawing lines, line segment ends anchor points could snap easily, align things to other anchor points as i'm drawing them, etc Now that is not the caseAlso, before I could click right in the middle o. Illustrator Grid Tool helps the user to create rectangular grids These rectangular grids are made up of columns and rows that are transparent, removable and controllable in nature With the help of these grids and the user can draw the artworks and objects precisely and accurately without any errors.
To create a grid with specific settings, click on the artboard where you want the grid reference point, enter a width and height for the grid, specify the number of horizontal and vertical dividers, select the Use Outside Rectangle As Frame check box to replace individual segments with a separate rectangle object, select the Fill Grid check box to fill the grid with the current fill color, and then click OK. Launch Adobe Illustrator and create a new document Now follow the step by step Step 1 Click on the Graph Tool in the Tool Bar and select Pie Graph Tool After selecting the Pie Graph Tool, click on the artboard and draw the Pie Graph Step 2 Now enter the values in the Graph Data Panel and click on Apply Similarly, create 3 more Pie Graph with different values in each graph. Today I am going to show you quickly how to use the grid tool in Illustrator, but also why it’s an important tool to use within graphic design Be it the gri.
A grid can be used to organize graphic elements in relation to a page, in relation to other graphic elements on the page, or relation to other parts of the same graphic element or shape” It’s worth mentioning that Illustrator’s Grid is made up of only straight vertical and horizontal lines. The Perspective Selection tool snaps the objects to the grid of the active plane while moving, scaling, duplicating, and bringing objects into perspective Objects snap to the grid lines within 1/4th distance of the cell size You can enable or disable snapping from View > Perspective Grid > Snap to Grid This option is enabled by default. Editing the size of rectangular grid tool in Adobe Illustrator CS6 Ask Question Asked 7 years, 5 months ago You can create a new grid by selecting the Rectangular Grid Tool (a subset of the Line Segment Tool) and then clicking anywhere within the artboard If you want to over lay this in the same spot as your prior grid you will click on.
Go to Effect>Path>Outline Stroke;. Software Illustrator CS4 and later Project time 5 mins (grid only) Skills Structure type and illustration more efficiently, Create a modular grid system in Illustrator Made famous by Swiss graphic designers such as Josef MüllerBrockmann and Wim Crouwel as far back as the 19s and 30s, the use of a grid system can be hugely beneficial to all creati. Create an Isometric Grid Pattern in Adobe Illustrator Step 1 In Adobe Illustrator, use the Polygon Tool (underneath the Rectangle Tool) and click once on your Artboard When you see the Polygon window, set the Radius to 60px and the Sides to 6 Then click OK Select the Hexagon shape and rotate it by 30 degrees.
How do I join two lines in Adobe Illustrator?. Pixel lines when copy from illustrator to photoshop 1 Aligning non text elements to a baseline grid 8 How to make a hexagonal grid?. To connect two intersecting or nonintersecting line segments to form a combined path, choose the Pen tool and click on the end point of one segment and then again on the end point of the other segment.
If your repeat pattern fill in Adobe Illustrator is showing white grid lines, here’s how to fix it!. Remove stroke (and fill if necessary) select you text item;. Diagnosing the Pattern Zoom in and out on the pattern fill If you see fine white lines in your pattern that disappear at one zoom level and reappear at another, they are screen tiling artifacts and the problem is within Illustrator This is a common issue (a bug) with repeat pattern fills in Adobe Illustrator.
Normally you first have to draw a line on the perspective grid (with the pentool) When your 'on' the grid, the smart guides (make sure they're turned on (View > Smart Guides)) will say "on" When moving an object with Perspective Move Tool, it Smart Guides will also say "on", when you're on the grid Normally it will just snap to other objects like it's normally doing. Here you see how we can use the grid tool in adobe illustrator After learning how to use the Grid tool in adobe illustrator you can easily make an interesting drawing for your artwork and make it more effective for the viewer It saves your time during work on heavy projects Recommended Articles This is a guide to Illustrator Grid Tool. Today I am going to show you quickly how to use the grid tool in Illustrator, but also why it’s an important tool to use within graphic design Be it the gri.
The basic floor isometric grid is simply 2 lines in a 30 and 150 degree (1 degree separation) to the main grid of illustrator So we can simply do as follows Enable line tool and alt click on your canvas This opens a dialog Type 30 in the angle box and some nice number in the length box. Select both, the text and the line;. This is a set of 13 simple vector perspective grids inspired by the latest trends Each of the grids comes in 3 layer configurations giving you maximum creative freedom Rotate, scale, and crop to create an infinite amount of configurations The file also contains 2 simple flat grid as a bonus Excellent for web design, social media, packaging, or any other creative projects that require bold and trendy designs.
0 Grid Lines to keep objects level 2.

How To Use Rulers Grids And Guides In Illustrator

White Lines In Illustrator Patterns Laura Coyle Creative

How To Create A Table In Adobe Illustrator With Pictures
Adobe Illustrator Grid Lines のギャラリー

Creating Grids Working With Objects In Adobe Illustrator Cs6 Informit

How To Remove The Blue Lines In Adobe Illustrator Quora

Isometric Illustration Tips For Adobe Illustrator Laura Coyle Creative

Adobe Illustrator Wikipedia

How To Draw Artwork In Perspective In Illustrator
3

How To Create A Grid In Adobe Illustrator Web And Graphic Design Tutorial Youtube

An Easy Way To Draw The Impossible Square Using The Grid Guides Line Segment Rotate And Gradient Too Impossible Shapes Impossible Triangle Impossible Square

Turn Grid Lines Off

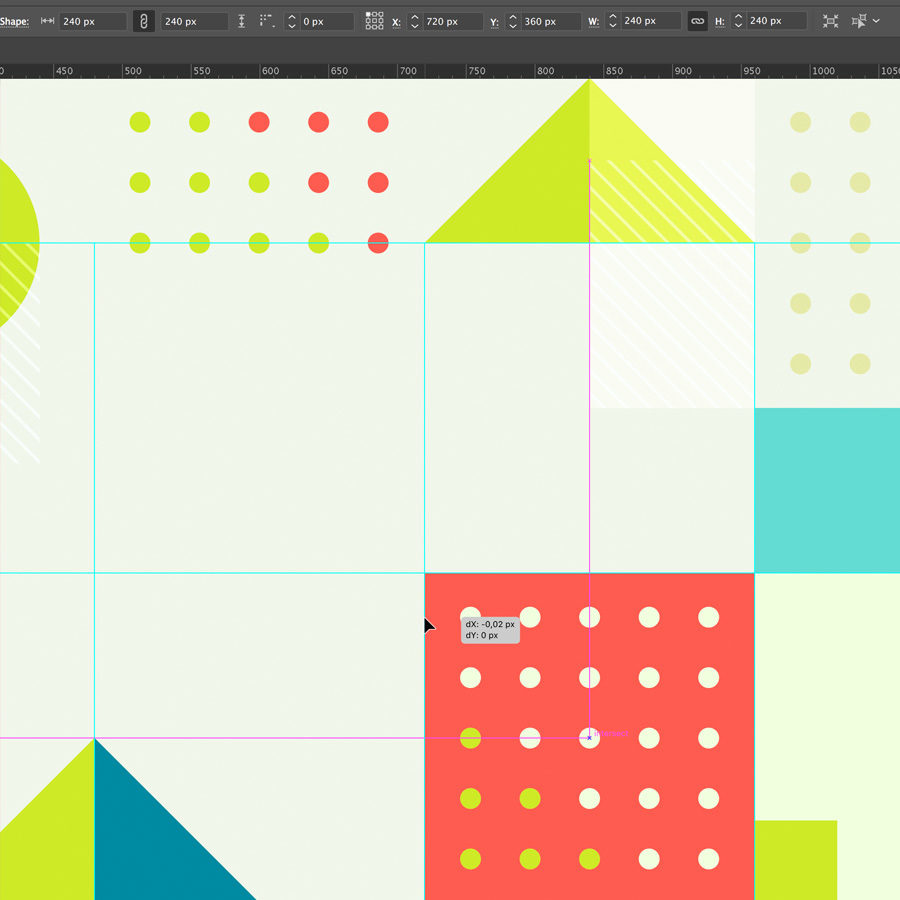
Grids Made Easy The Building Blocks Of Ui Design With Adobe Illustrator Adobe Press
Seamlessly Align Your Artwork With The Pixel Grid

Adobe Illustrator Perspective Grids Explained Creative Studio

Setting Up Rectangular And Colored Grid In Adobe Illustrator

How To Create Line Drawings In Adobe Illustrator Webucator

Create Perspective In Adobe Illustrator Creative Bloq

Remove Guides And Transparent Background From An Illustrator Document Graphic Design Stack Exchange

Generating Isometric Grids In Illustrator Cc Graphic Design Stack Exchange

How To Draw Simple Lines And Shapes In Illustrator

Copy The Picture Using Grid Lines The Simple Educational Game For Preschool Children Education With Easy Gaming Level The Kid Drawing Game With Red Flag Premium Vector In Adobe Illustrator Ai

How To Use The Gradient Mesh Tool In Adobe Illustrator Webucator

Isometric Grid Pattern In Adobe Illustrator How To Create Your Own Custom Pattern Vectortwist Simona Pfreundner

How To Create An Isometric Grid In Adobe Illustrator Technical Illustrators Org

Illustrator In 60 Seconds How To Use The Snap To Grid Option

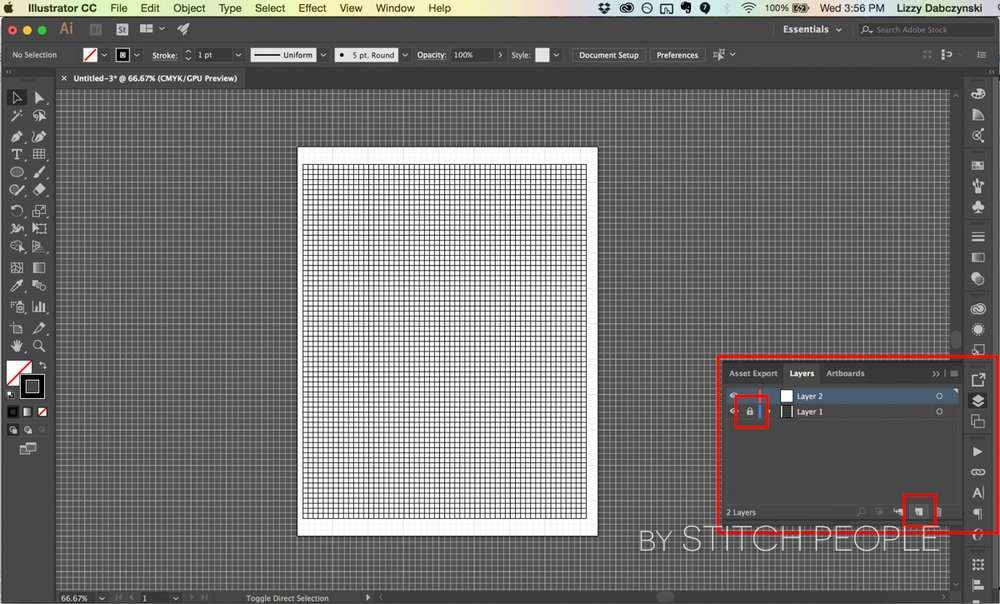
Creating Graph Templates For Your Stitch People Patterns Using Adobe Illustrator Stitch People Blog

Creating Guides In Adobe Illustrator By Ken Reilly The Startup Medium

Warped 3d Grid Adobe Illustrator Tutorial Youtube Adobe Illustrator Tutorials Illustrator Tutorials Adobe Illustrator Design
Make Easy Grids In Illustrator Creative Beacon
Snapping Pixels Problems Adobe Illustrator Photography Graphic Design Web Tendencies Inspiration Roundups Photoshop Illustrator Tutorials Social Media And More From Latin America And The World

Illustrator Grid Tool Using Grid Tools In Drawings For Effective Pattern
Q Tbn And9gcqtz Vp24njxnneswhltdj5hny0xbwbpujktqe B0fmeumbasld Usqp Cau

Solved Splitting A Curved Object Into A Grid Illustrator Adobe Support Community

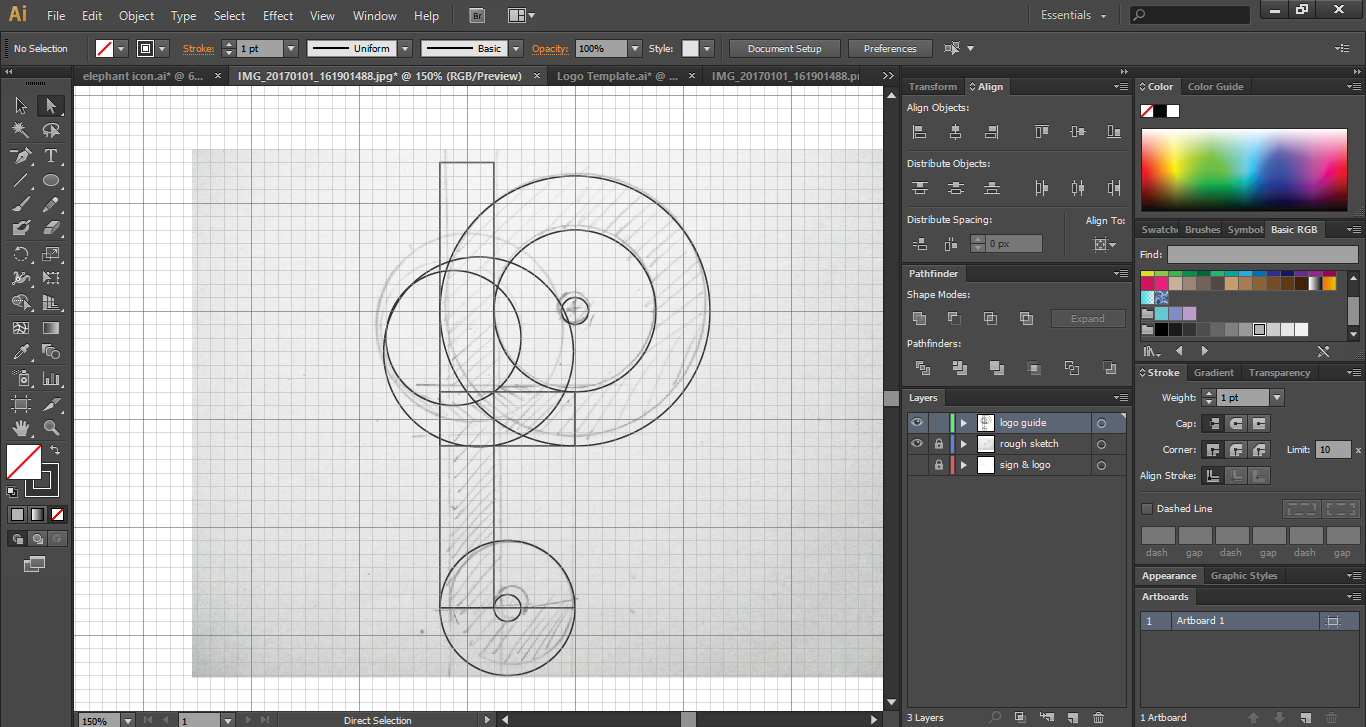
Logo Grid Tutorial On Behance

Make Angled Guides In Illustrator Cs5 Graphic Design Stack Exchange

Mastering Illustrator Tools Techniques For Creating Geometric Grid Based Designs Evgeniya Dominic Righini Brand Skillshare

Veerle S Blog 4 0 Illustrator Guides Grids

How To Use The Gradient Mesh Tool In Adobe Illustrator

Problem Using Isometric Grid Why Won T The Line Up Parallel Adobeillustrator

Creating Grids Working With Objects In Adobe Illustrator Cs6 Informit

Quick Tip How To Create An Isometric Grid In Less Than 2 Minutes

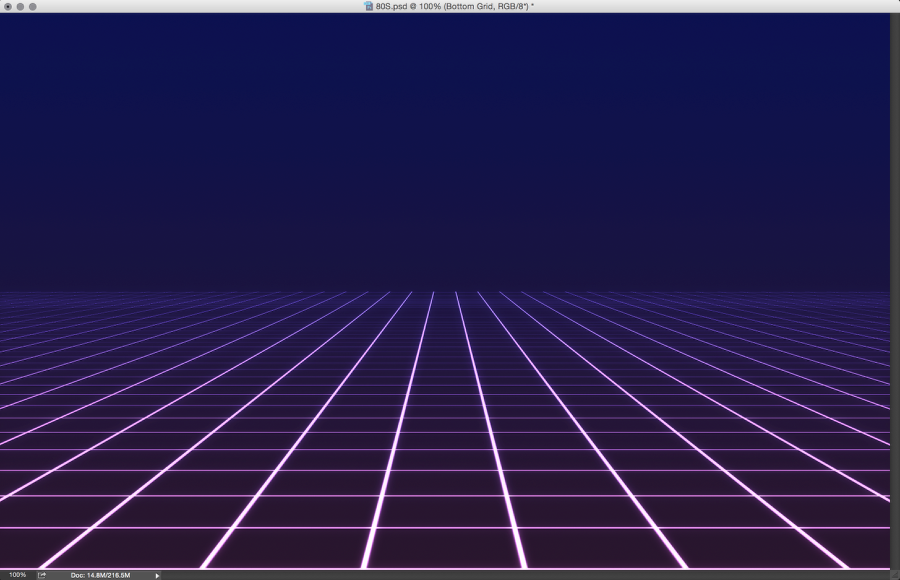
How Do You Make This 80s Grid In Adobe Illustrator Graphic Design

Using Grid In Illustrator For Icon Design By Arbie Medium

How Make Rulers Relate With Grid Somehow In Illustrator Graphic Design Stack Exchange

Using Grid In Illustrator For Icon Design By Arbie Medium

Adobe Illustrator Perspective Grids Explained Creative Studio

Bootstrap Grids For Illustrator And Photoshop Design By Day

Setting Up Rectangular And Colored Grid In Adobe Illustrator

How To Change Grid Size In Adobe Illustrator Cs6 Youtube

Free Isometric Grid Template For Illustrator Cc Cline Co Design

Using Perspective Grid In Illustrator Steps 10 18 Create Perspective In Adobe Illustrator Creative Bloq

Create A Typographic Poster In Adobe Illustrator 99designs

How To Make A Graph In Adobe Illustrator Flowingdata

Free Isometric Grid Download Isoflat

Julieanne Kost S Blog Grid Guides And Ruler Shortcuts In Photoshop
Adobe Illustrator Wikipedia

How To Draw Artwork In Perspective In Illustrator
Style Grid Lines Creating Maps Charts And Infographics With Adobe Illustrator Learn By Video Video

How To Draw Artwork In Perspective In Illustrator

Illustrator Quick Tip Which Stroke Alignment Iamsteve

How To Use Rulers Grids And Guides In Illustrator

How To Get Pixel Perfect Designs In Adobe Illustrator Medialoot

Turn On Grids And Snap Options How To Do Everything With Adobe Illustrator Cs

How To Print Gridlines Creative Cow

How To Hide The Perspective Grid In Adobe Illustrator Quick Tips Youtube

Logo Grid Tutorial On Behance

The Fastest Way To Add Guides In Illustrator Designeasy

How Can I Make Custom Grid Lines To Act As Guides In Illustrator Graphic Design Stack Exchange

Grid Systems Making Grids In Illustrator Prepressstuff

Download 5 Free Isometric Grids And Learn How To Create Them In Adobe Illustrator Wired Plus

How To Use Rulers Grids And Guides In Illustrator

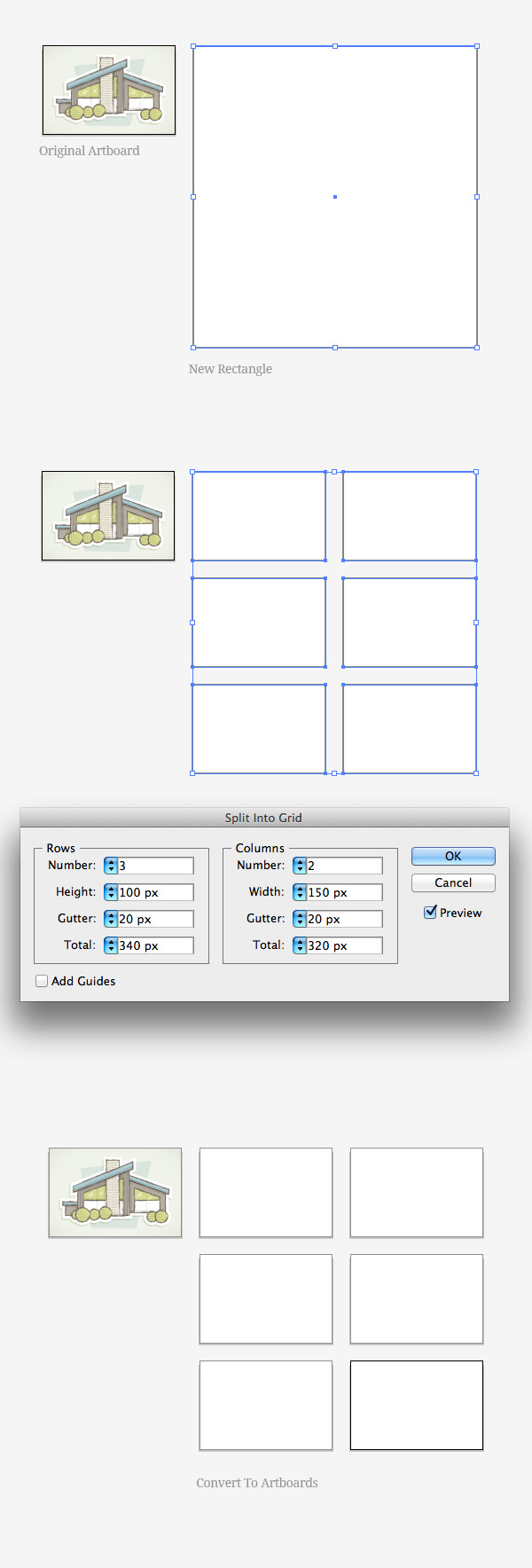
Split Into Grid Illustrator Vectips

Create Perspective In Adobe Illustrator Creative Bloq
Github Iconfinder Icon Templates Templates For Designing Icons

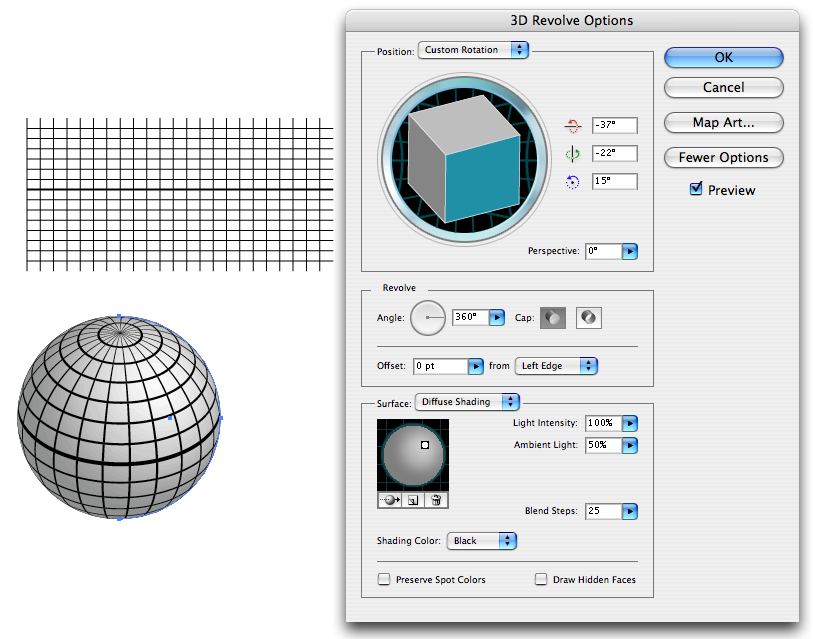
Globe With Grid Lines Adobe Support Community

How To Print Adobe Illustrator Cs6 Grid Youtube
Seamlessly Align Your Artwork With The Pixel Grid

Creating A Ball Globe And Showing A Grid Line In 3 Adobe Support Community

Understanding Adobe Illustrator S Grid System

Adobe Illustrator Grid Lines Transformers By Daolian On Dribbble
3

How To Create An Isometric Grid In Adobe Illustrator Technical Illustrators Org

Tutorial How To Create Braid Brush In Adobe Illustrator
Make Easy Grids In Illustrator Creative Beacon

Solved How Do I Create Guides Grid Lines Which Show Me Th Adobe Support Community

How To Use Grids Rulers And Guides In Adobe Illustrator Youtube
Seamlessly Align Your Artwork With The Pixel Grid

How Can We Hide Show The Guides

Grid Is Not Zeroed In Illustrator Graphic Design Stack Exchange

How To Draw Artwork In Perspective In Illustrator

How To Define Perspective Grids In Illustrator
Make Easy Grids In Illustrator Creative Beacon

Creating A Grid In Adobe Illustrator Cs3 Youtube

How To Create An Outline In Adobe Illustrator With Pictures

Getting Grid Lines In Export Of Object Mosaic Result Adobeillustrator

Illustrator Making An Isometric Grid With The Grid Tool By Pierre Louis Anceau Medium

Understanding Adobe Illustrator S Grid System
Q Tbn And9gcrwhxxy3wkc149pv Ewxg4vdww Dy8kw2k01qmltotfpuk4qyd Usqp Cau

Perspective Grid In Adobe Illustrator All You Need To Know Photography Graphic Design Web Tendencies Inspiration Roundups Photoshop Illustrator Tutorials Social Media And More From Latin America And The World

How To Use Grid Tool In Adobe Illustrator Cs6 Youtube

Using Grid In Illustrator For Icon Design By Arbie Medium

Adobe Illustrator Basics Line Tools Techbytes
Mastering A Master Layout Using Adobe Illustrator And Adobe Photoshop Spoonflower Blog



