タブレット 開発者ツール
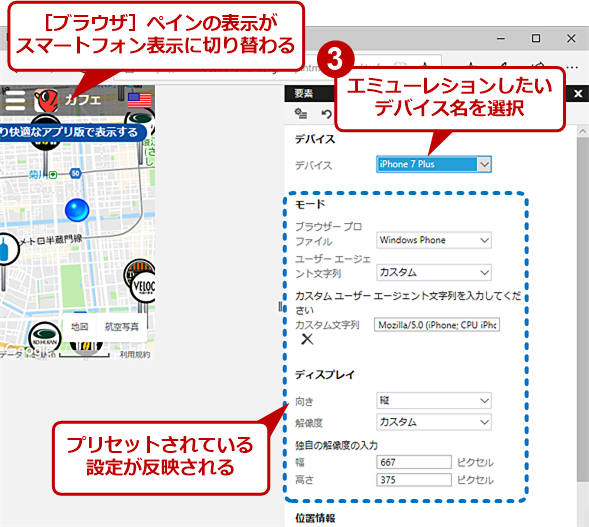
(*1)ツール → 開発者ツール → エミュレーション でユーザーエージェントを変更し、他ブラウザとして画面を表示させます。Microsoft Edgeでは、Microsoft Edgeのモバイル版も選べるようになっています。 画像はIE11のものです。 (*2)参考サイト.

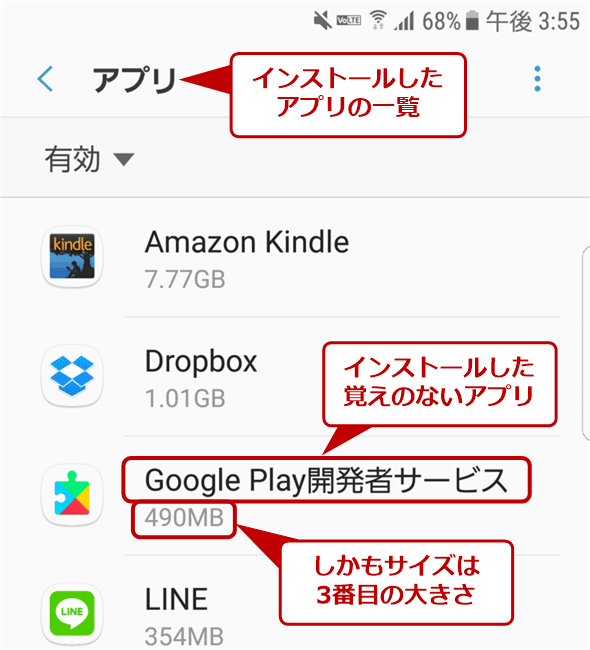
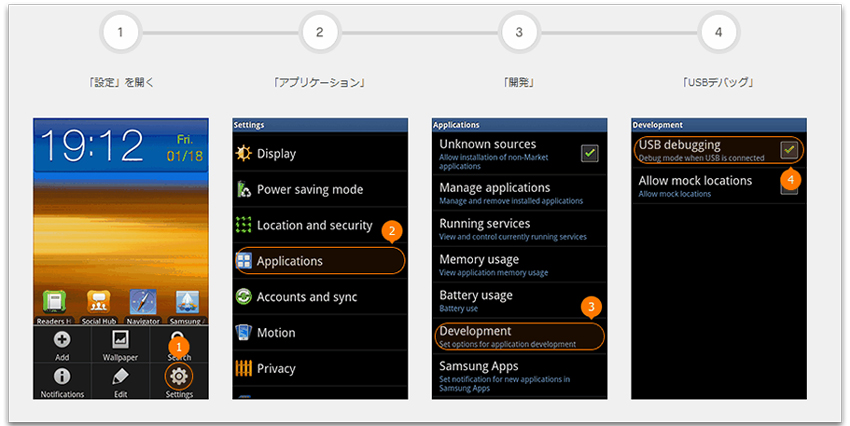
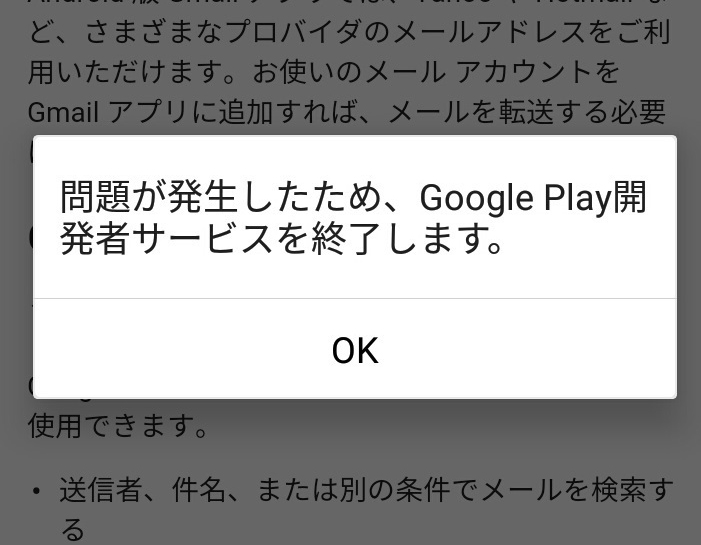
タブレット 開発者ツール. Fireタブレットの「開発者オプション」を表示するための操作手順を説明します。 設定を開きます ホーム画面で下にスワイプし、『設定』を開く ←新 ←旧 端末オプションを開きます 『シリアル番号』を連打します。. Androidのスマホやタブレットを使用していると突然「問題が発生したため、Google Play開発者サービスを終了します」といったエラーメッセージが表示されることがあります。 1度のみであれば特に問題はないため放って. この記事の内容 Windows 10 のアドインのデバッグに役立つ IDE の外部の開発者ツールがあります。.
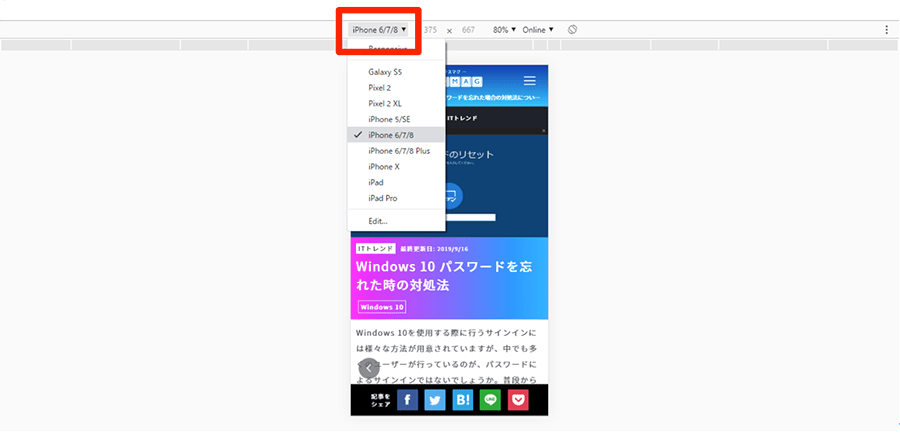
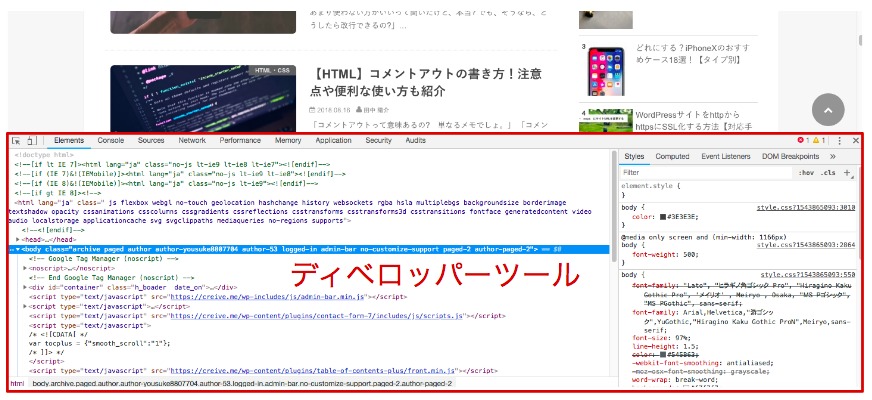
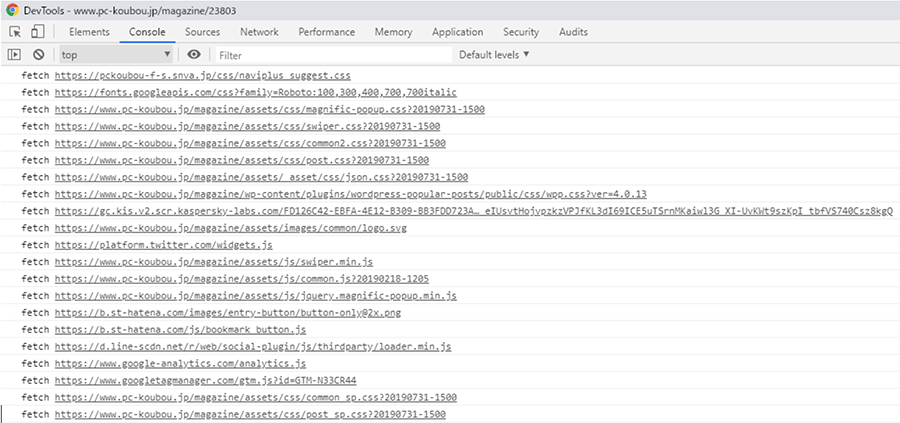
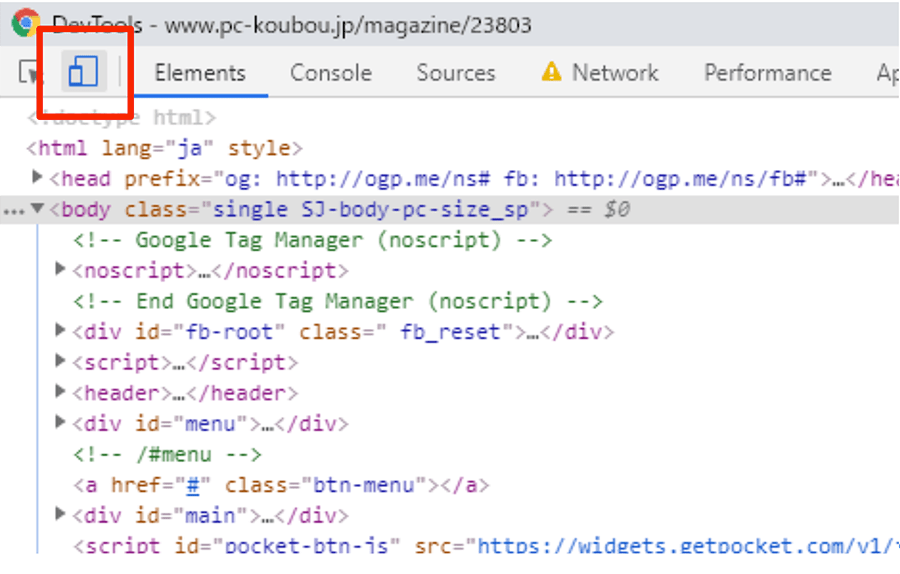
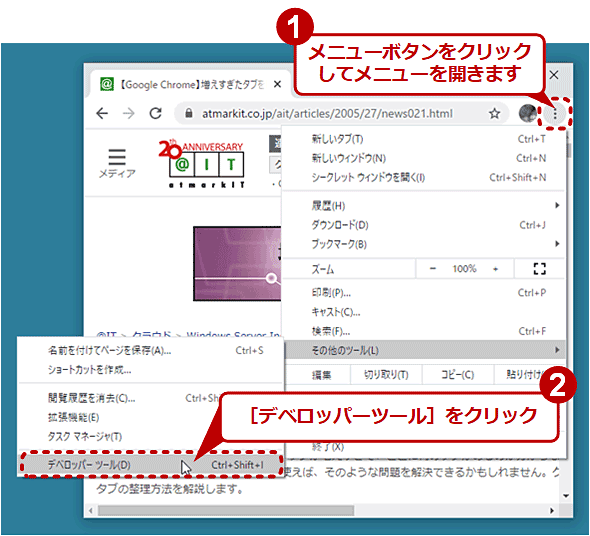
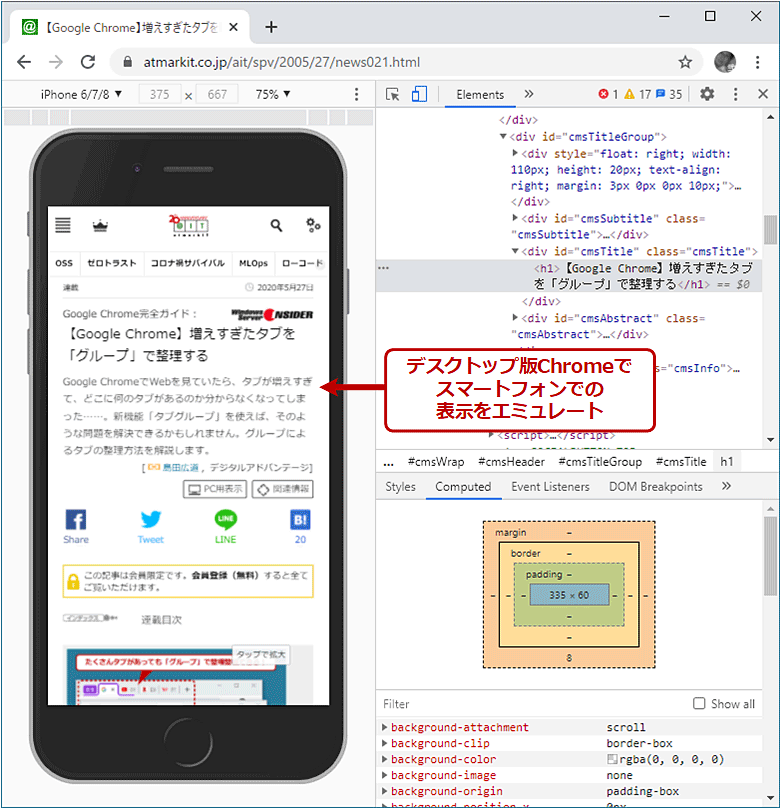
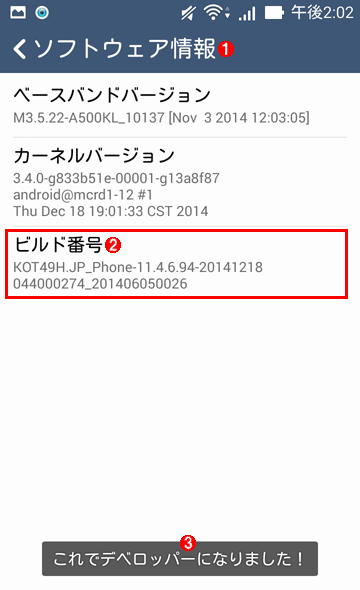
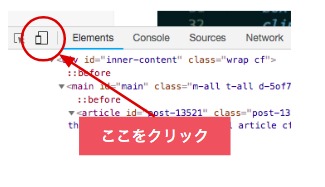
Google Chrome Developer Tools(DevTools)入門。Webアプリのデバッグやチューニングに役立つ、Chrome Developer Toolsの主要機能を、スクリーンキャプチャ中心で簡潔に紹介。14年10月に最新情報に改訂。. Chromeの開発者ツール Chromeの開発者ツールは「デベロッパーツール(DevTools)」と呼ばれています。 下図のようにアイコンをクリックするだけでスマートフォンやタブレットでの表示を確認しやすいのが特徴的です。 スマートフォンサイトの確認がしやすい. Android 41 以前の場合、開発者向けオプション 画面はデフォルトで表示可能です。Android 42 以降では、この画面を表示可能にする必要があります。そのためには、ビルド番号 オプションを 7 回タップします。このオプションは、Android のバージョンに応じて次のいずれかの場所にあります。.
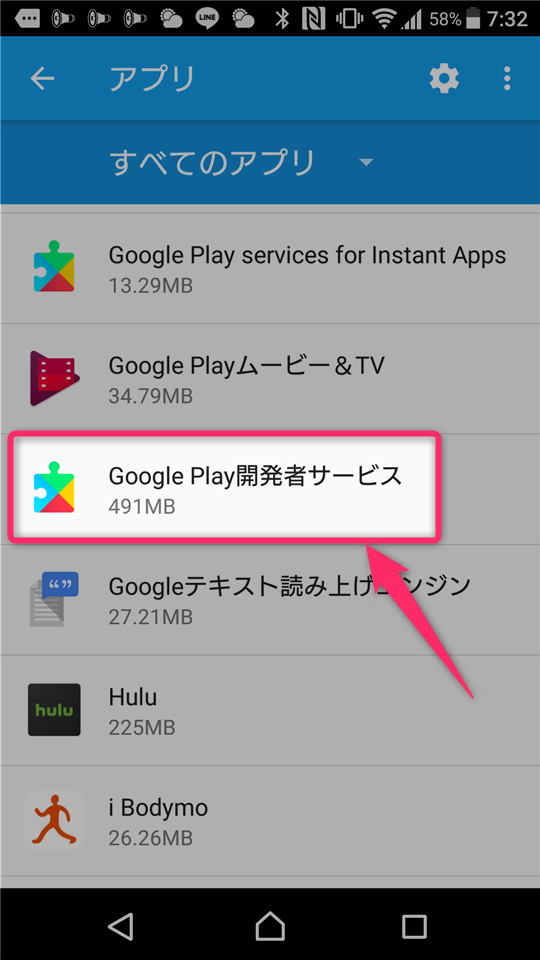
デベロッパーツールで出来ること Google Chromeのデベロッパーツールは、フロントエンド開発において欠かせないツールです。 他のブラウザにも同様のツールはありますが、Chromeのものが最も使いやすいと感じる人が多いので. Androidタブレット (86) 周辺機器・アクセサリー (963) BlackBerryニュース (102) カスタムROM (131) Google Chrome (2) Twitter (28) Nexus One (14) LYNX 3D SH03C (12) Desire HD 001HT (10) GALAXY Tab SC01C (13) Xperia X10 mini (6) HT03A (58) Galaxy S (105) IS01 (2) LiveView (10) Ideos U8150B (3) Motorola Charm (4) iPhone 4. Google Play 開発者サービスの強制停止やアンインストールはできません。 Google Play 開発者サービスの問題を解決する 手順 1 Google Play 開発者サービスが最新の状態であることを確認する Android スマートフォンまたはタブレットで設定アプリ を開きます。.
Windows 10 で開発者ツールを使用してアドインをデバッグする Debug addins using developer tools on Windows 10 12/16/19;.

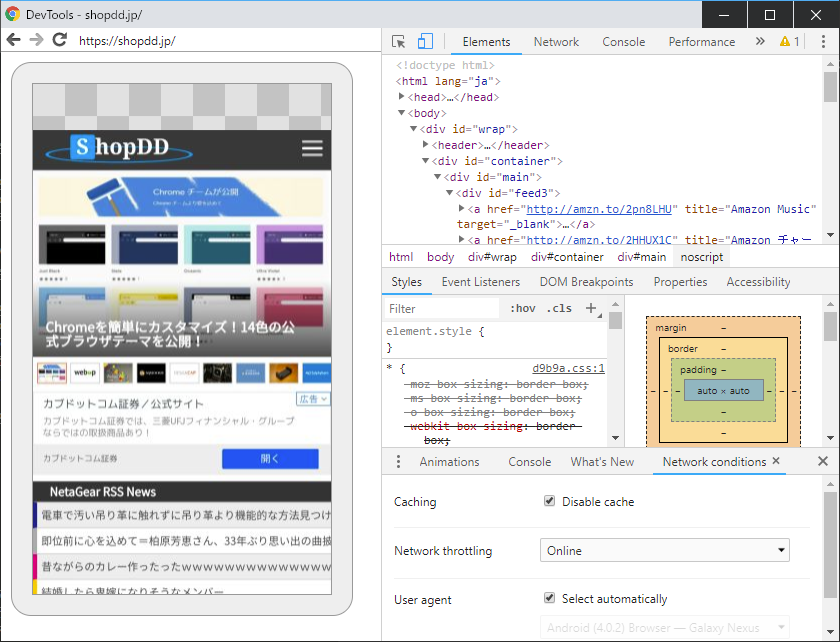
Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd

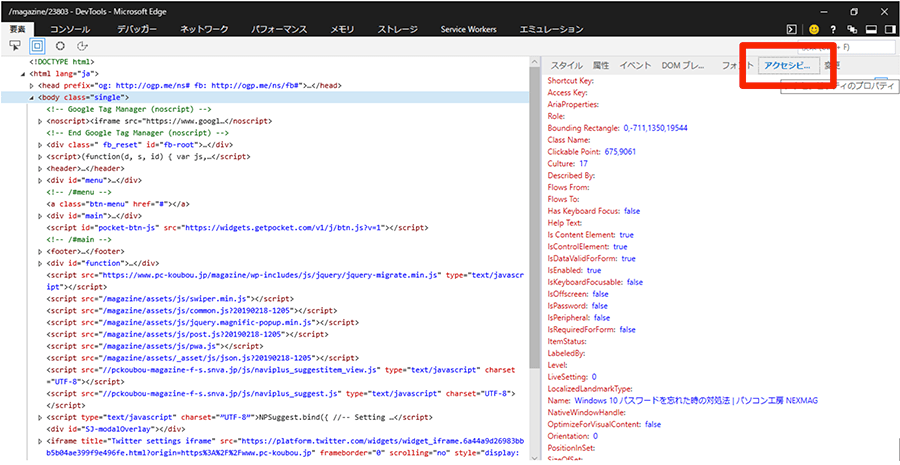
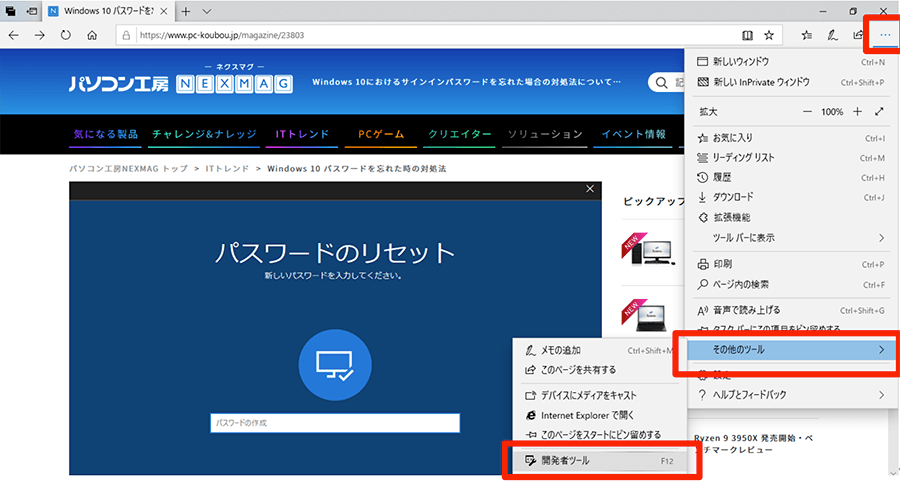
開発者ツール 機能や特徴 パソコン工房 Nexmag

初心者必見 まずはこれだけ デベロッパーツールの使い方 Chrome Mogablog
タブレット 開発者ツール のギャラリー

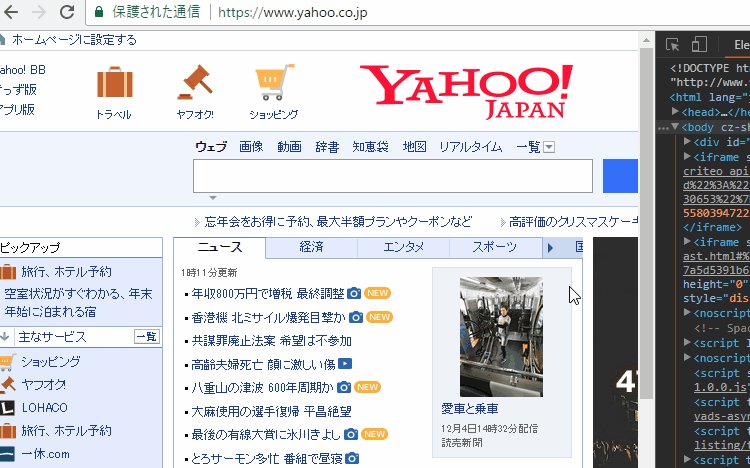
Chromeデベロッパーツールでスマホ タブレットのブラウザ表示をエミュレーションする Capture Works And Music

Android端末で見かける Google Play開発者サービス とは何か Tech Tips It

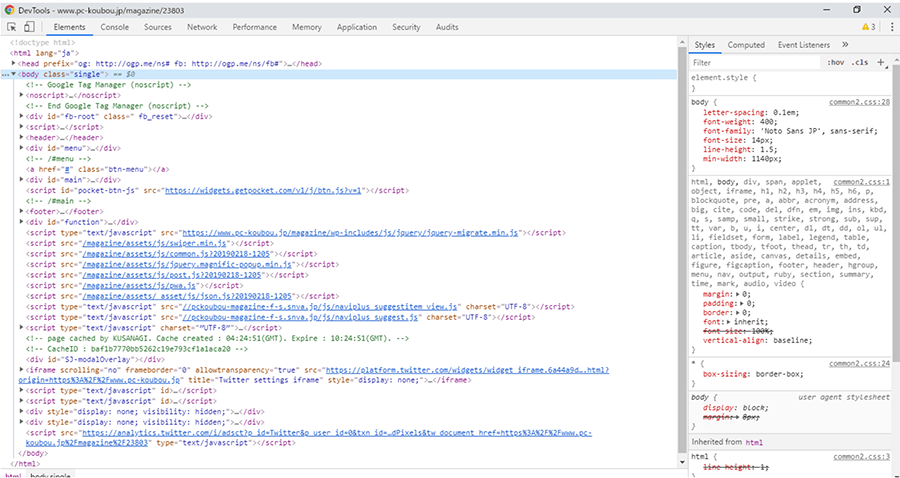
Chromeの検証 デベロッパーツール の使い方完全ガイド Creive

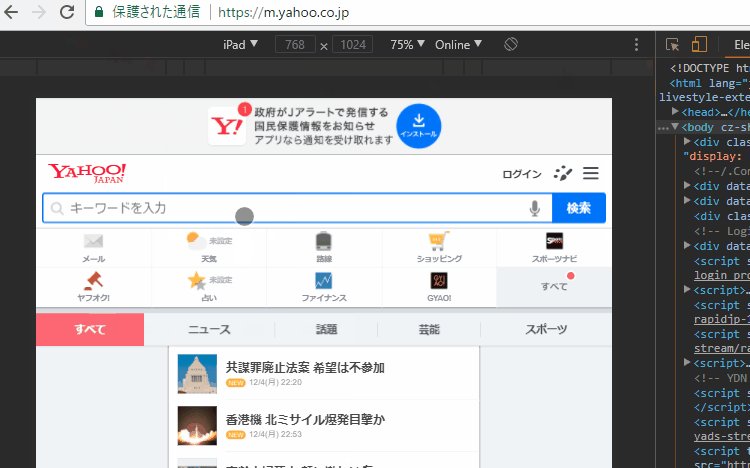
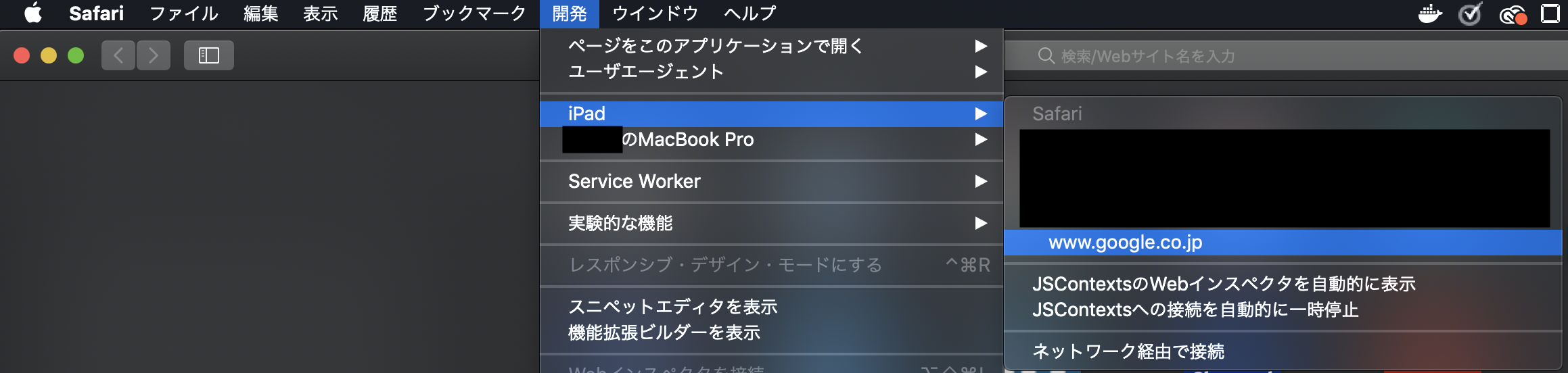
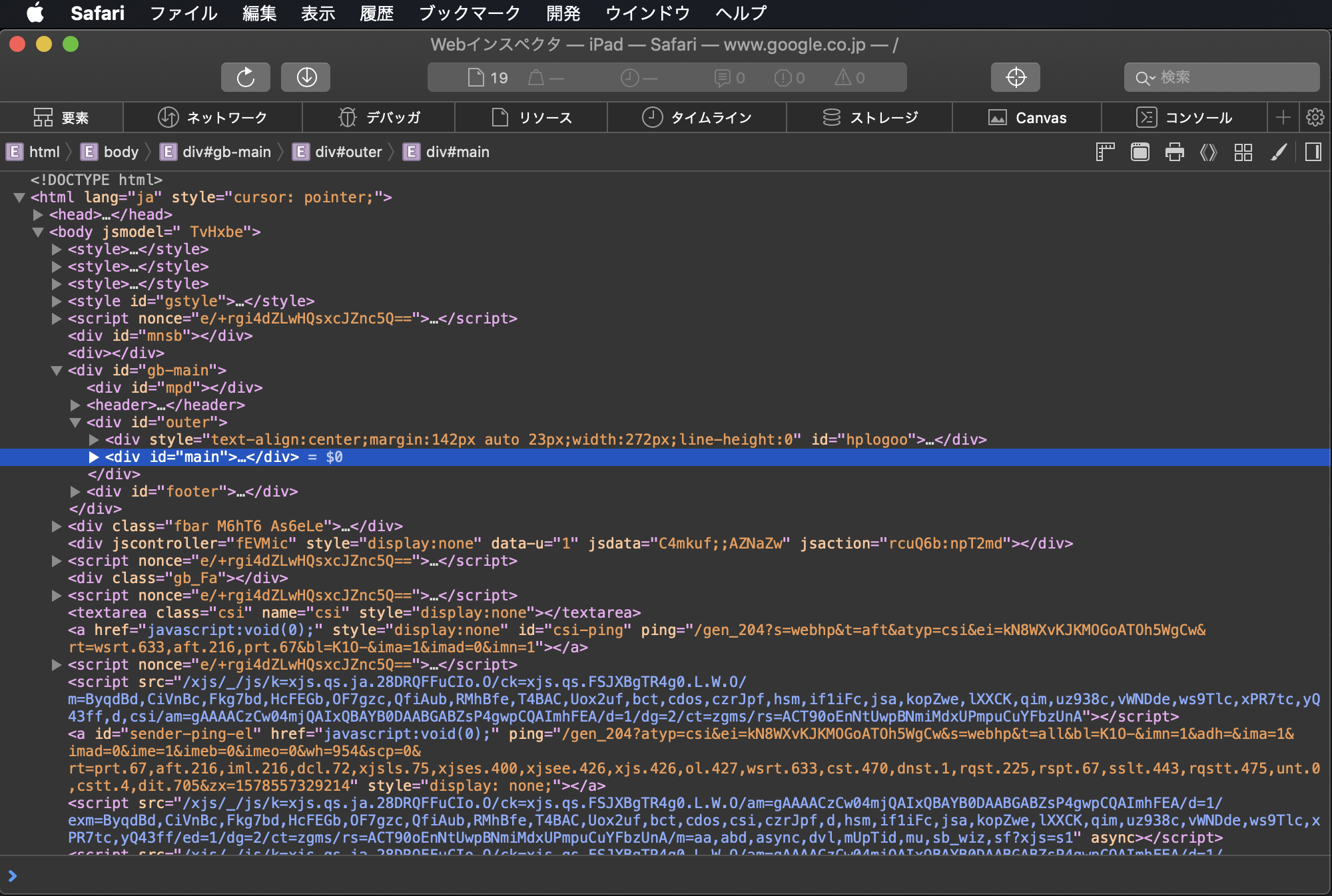
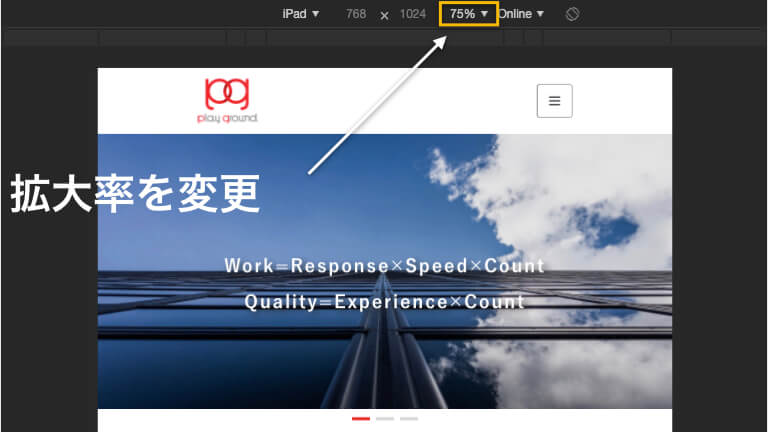
実機動作確認 Ipadのwebレイアウトを開発者ツールでデバッグする方法 小技 Blogenist ブロゲニスト

開発者ツール 機能や特徴 パソコン工房 Nexmag

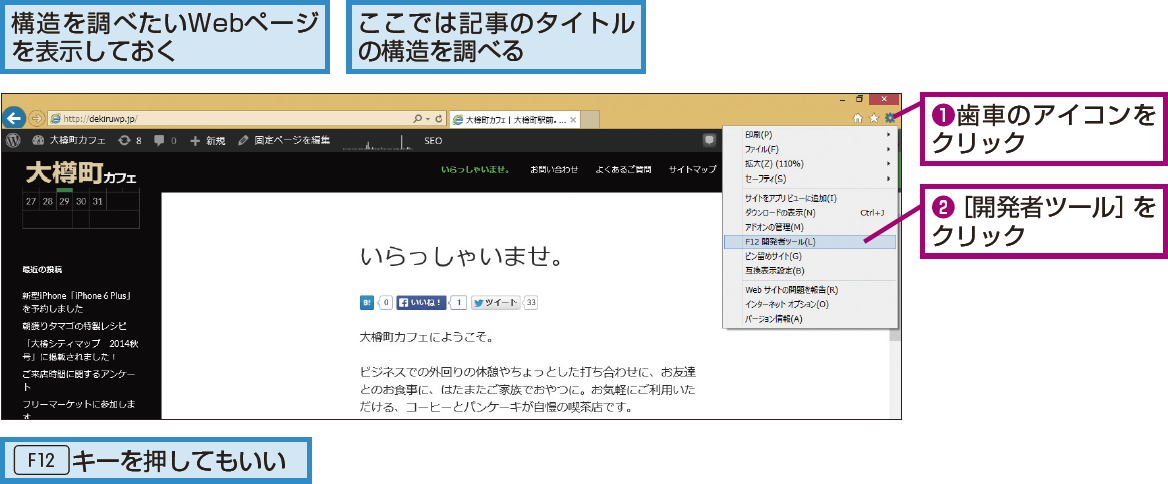
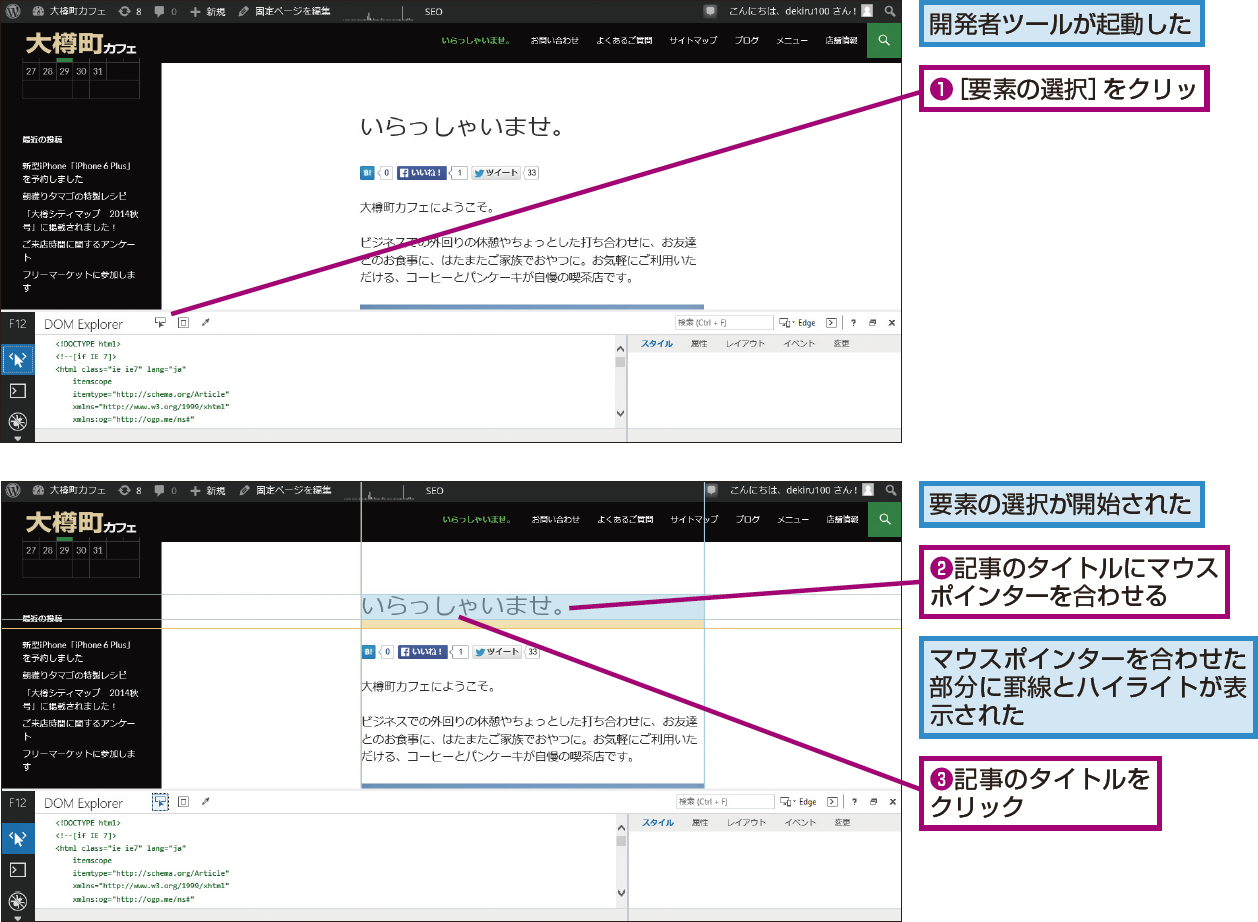
ブラウザーの 開発者ツール でwebページの構造を調べる できるネット

Android端末で見かける Google Play開発者サービス とは何か Tech Tips It

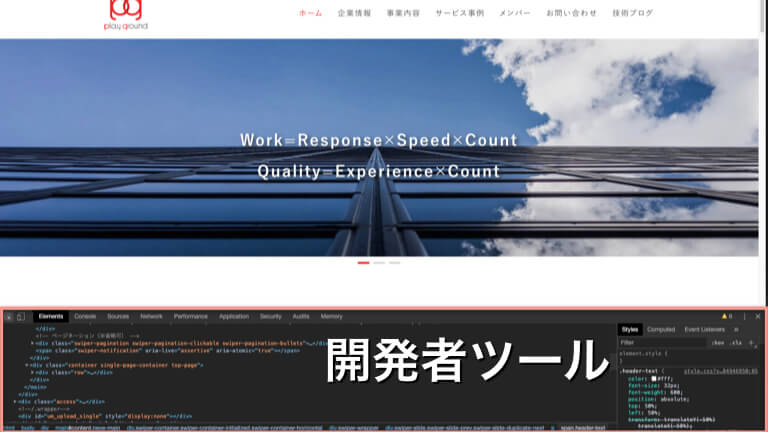
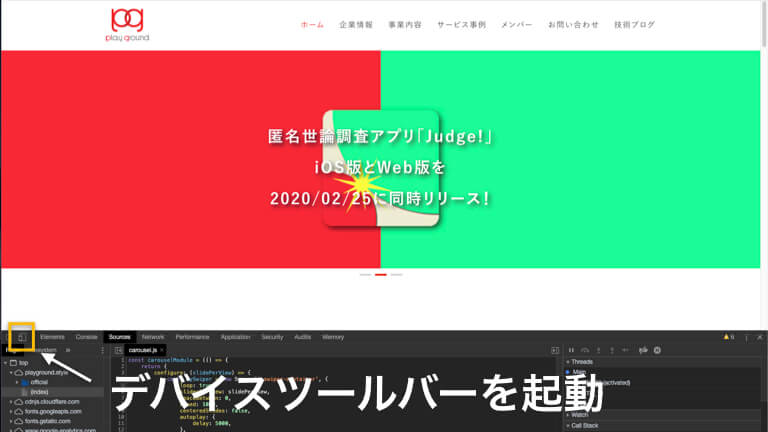
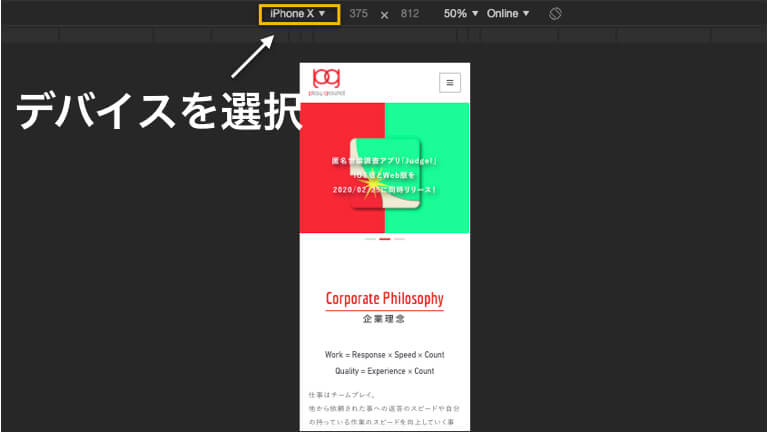
Web開発する時はブラウザ開発者ツールを使いこなそう Playground発 アプリ開発会社の技術ブログ

開発者ツール 機能や特徴 パソコン工房 Nexmag

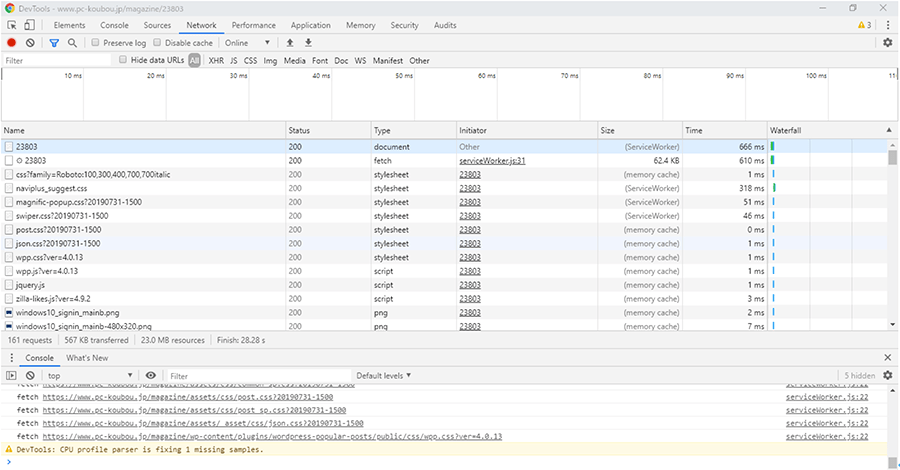
Webブラウザ全画面キャプチャーの撮り方 Firefox Chrome Edge Qiita

開発者ツール 機能や特徴 パソコン工房 Nexmag

Webデザイナーの必需品 Google Chromeブラウザの開発者ツールの使い方 未経験からwebデザイナーへ 21年版

開発者ツール 機能や特徴 パソコン工房 Nexmag

Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret

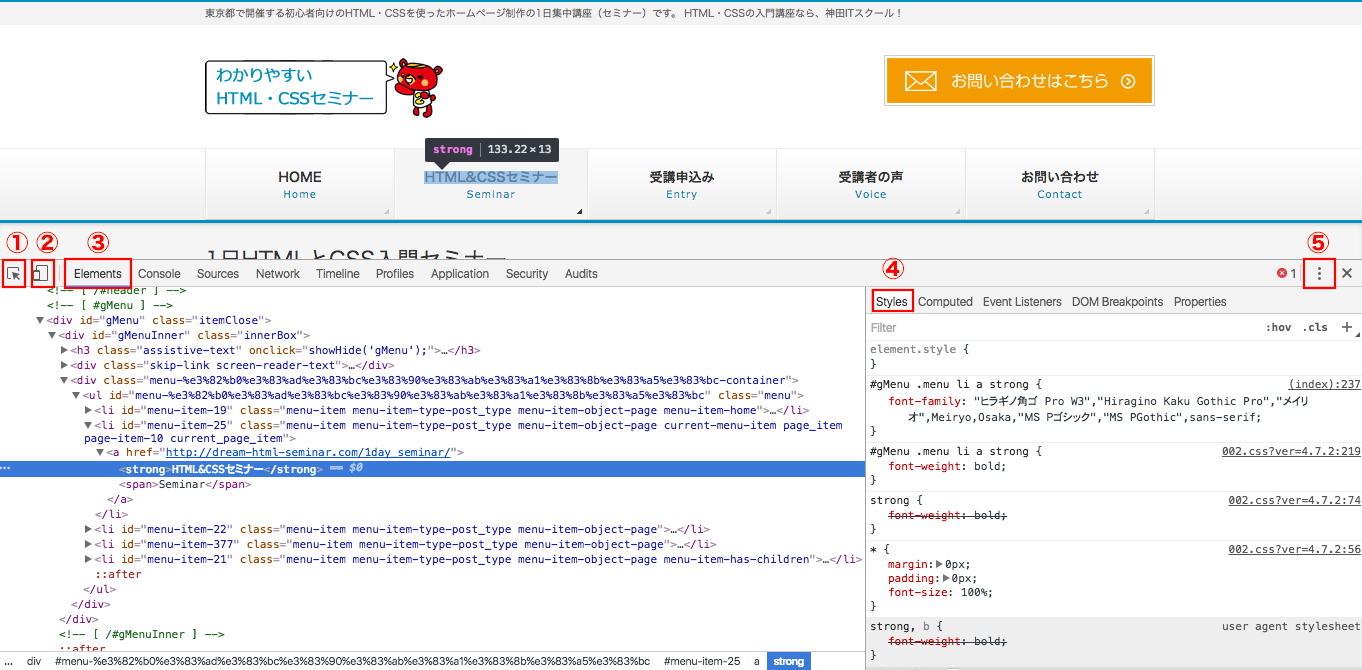
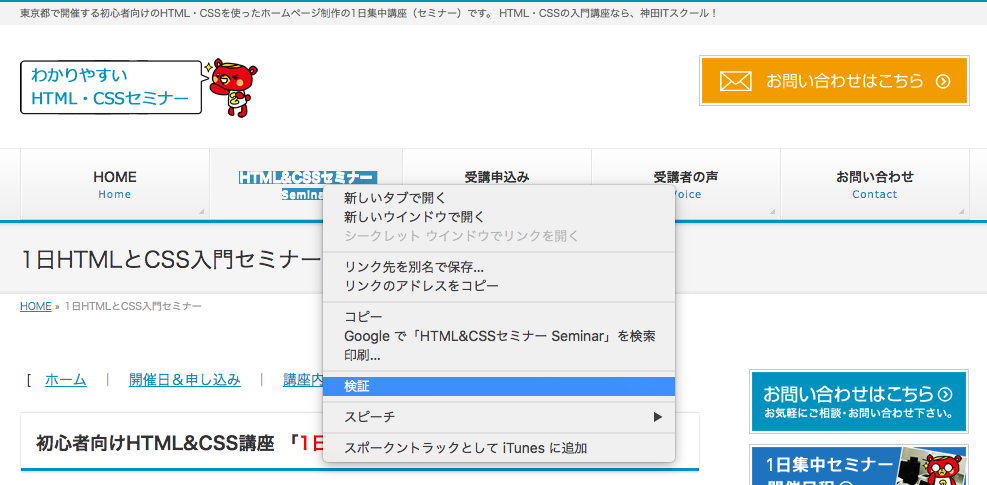
Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

デベロッパーツール 開発者ツール でcssを丸裸にする さくっとwordpress

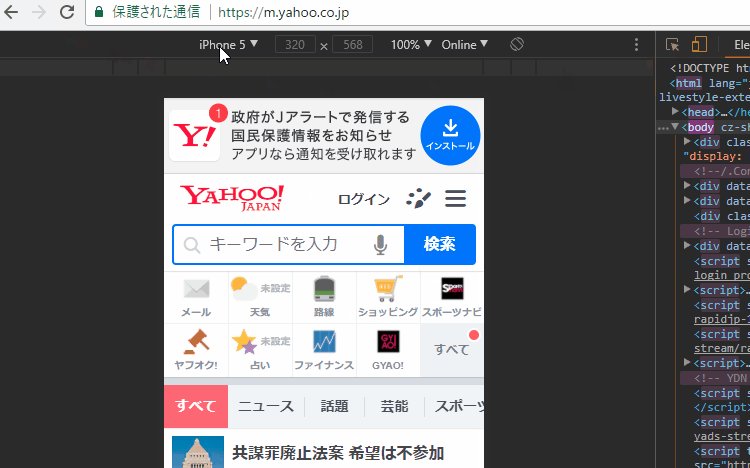
もう実機は不要 Chromeのモバイルエミュレーターがとんでもなく進化していた Wpj

開発者ツール 機能や特徴 パソコン工房 Nexmag

Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd

最新fire Hd 10を 開発者オプション で高速化 あんどろいどスマート

Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

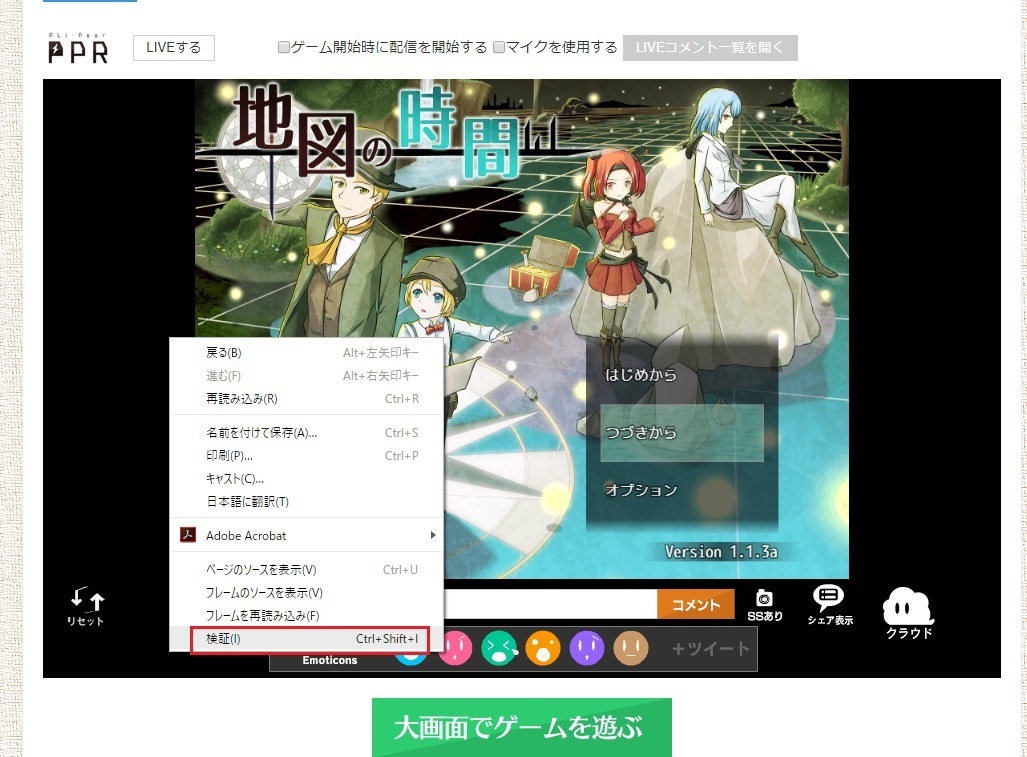
Rpgツクールmvでアプリリリースを目指す開発室 Google Chromeを活用したモバイル環境テスト

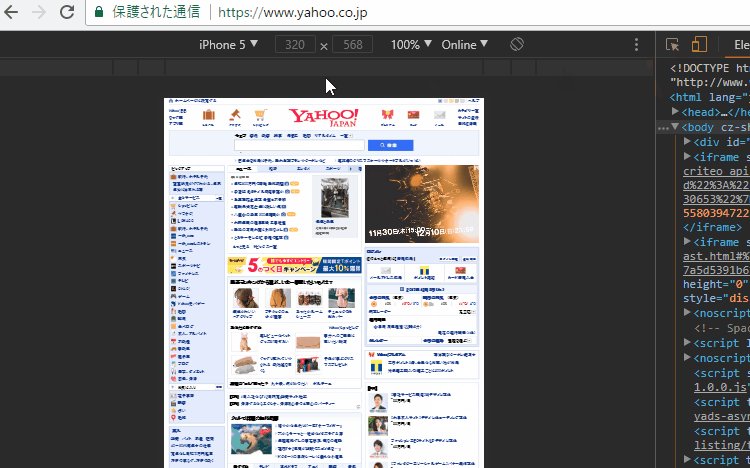
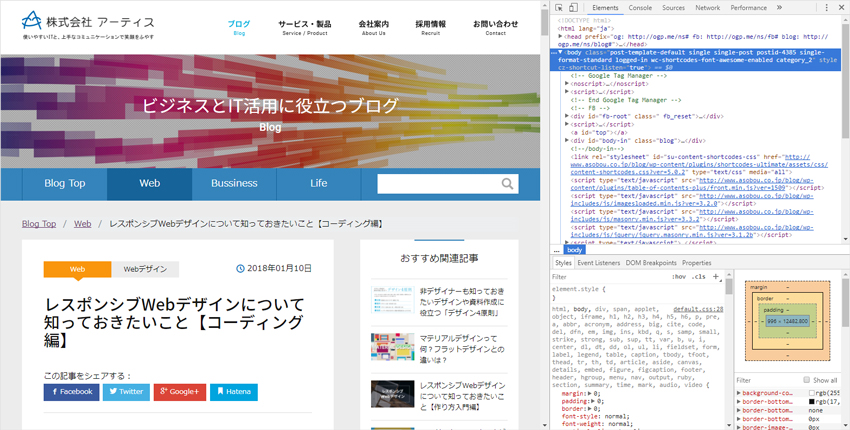
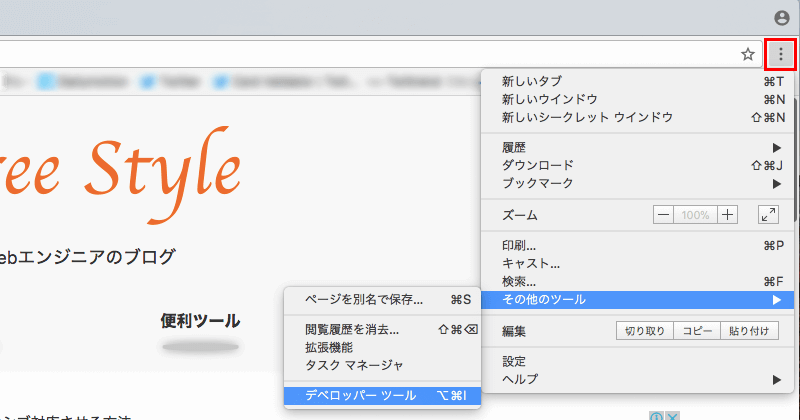
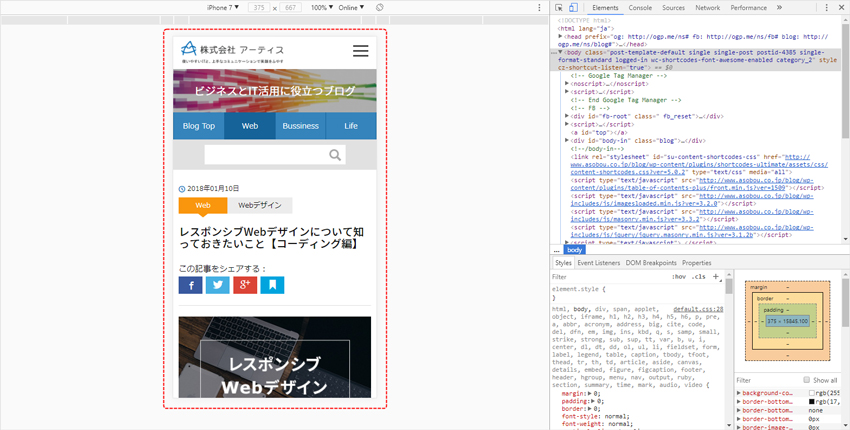
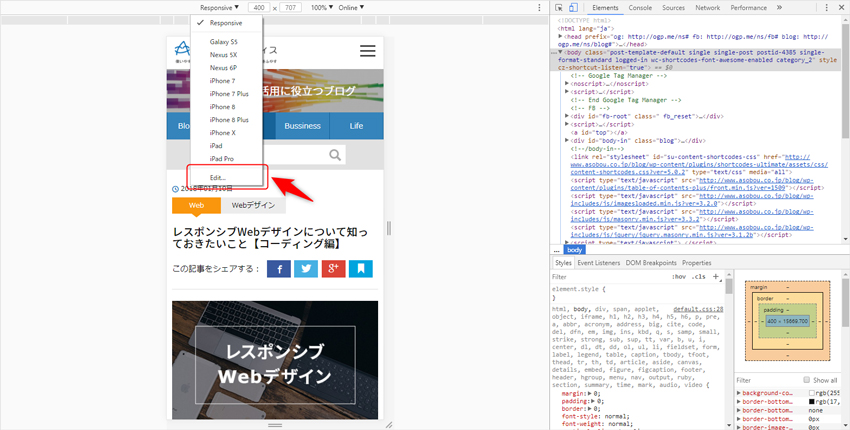
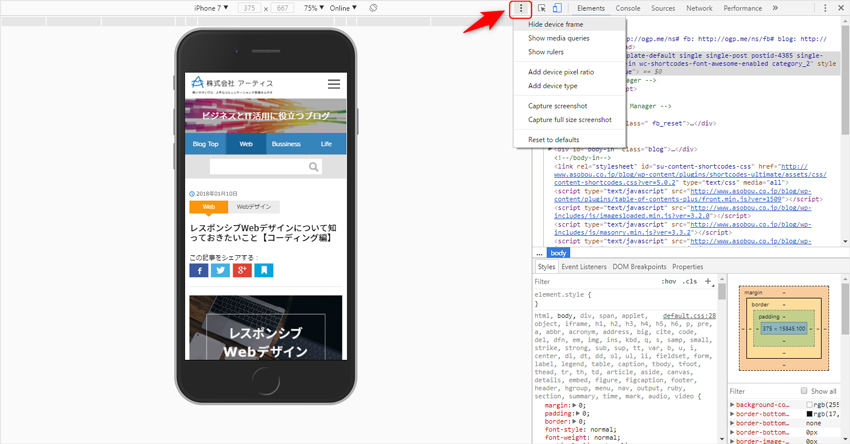
Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法 ビジネスとit活用に役立つ情報

Web開発の時に使うと便利なchromeやfirefoxのデベロッパーツールの使い方 Free Style

Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法 ビジネスとit活用に役立つ情報

ブラウザでレスポンシブウェブデザインを確認する

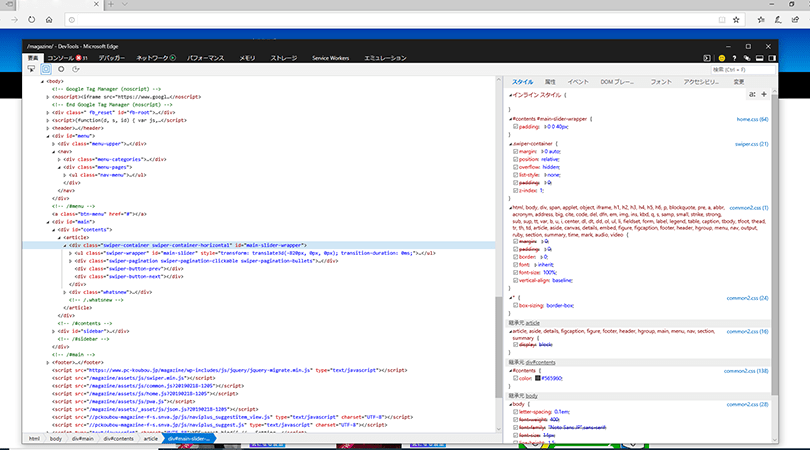
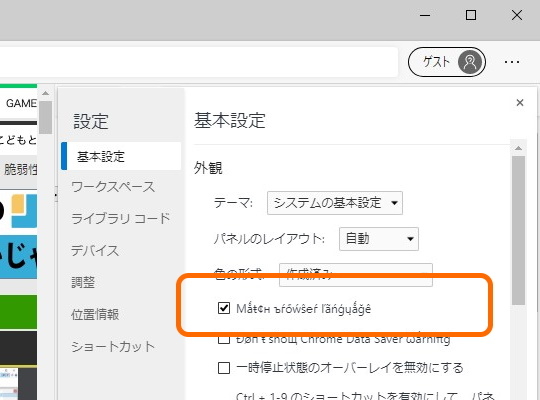
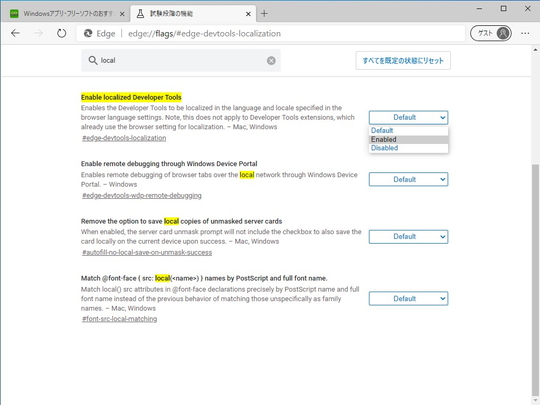
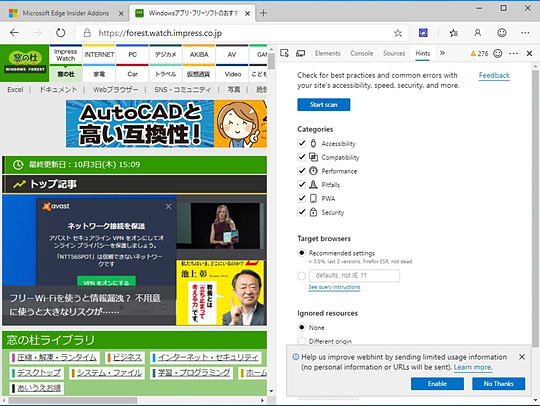
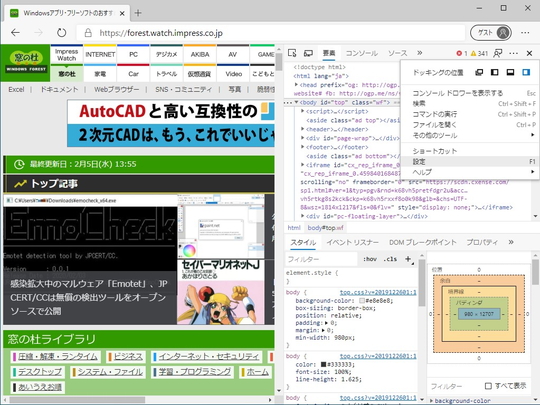
新しい Microsoft Edge の開発者ツールが日本語化 10カ国語のローカライズに対応 窓の杜

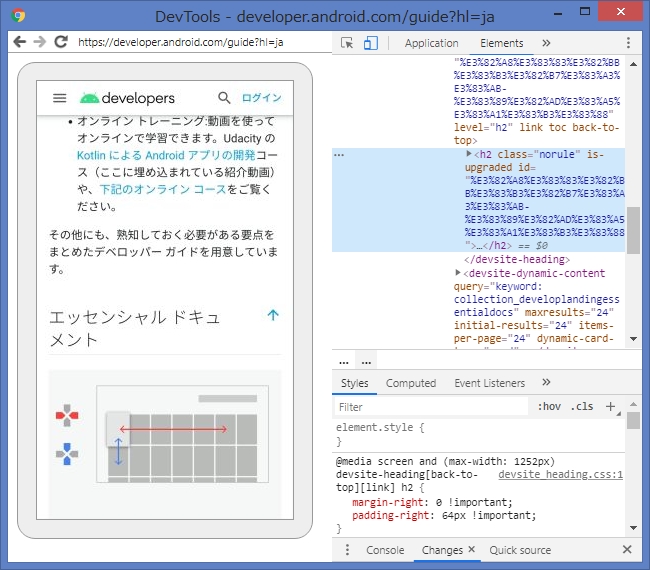
Android の Chrome で開発者ツールを使う方法 Qiita

開発者ツール 機能や特徴 パソコン工房 Nexmag

Chromeデベロッパーツールでスマホ タブレットのブラウザ表示をエミュレーションする Capture Works And Music

Pc上でスマホ用のwebページを表示 Chromeのデベロッパーツール ライブドアニュース

画像 5 22 スマホ タブレットでの表示をpc用ブラウザで確認する ホームページ作成 All About

Chromeでよく使う開発者ツールの機能13選 利用時の注意点は Netコラム

Web開発する時はブラウザ開発者ツールを使いこなそう Playground発 アプリ開発会社の技術ブログ

Hololens Development Edition 北米の全開発者と企業が購入可能に Itmedia エンタープライズ

Jqueryが動かない Chromeのデベロッパーツールで原因を見つける方法 Netコラム

実機動作確認 Ipadのwebレイアウトを開発者ツールでデバッグする方法 小技 Blogenist ブロゲニスト

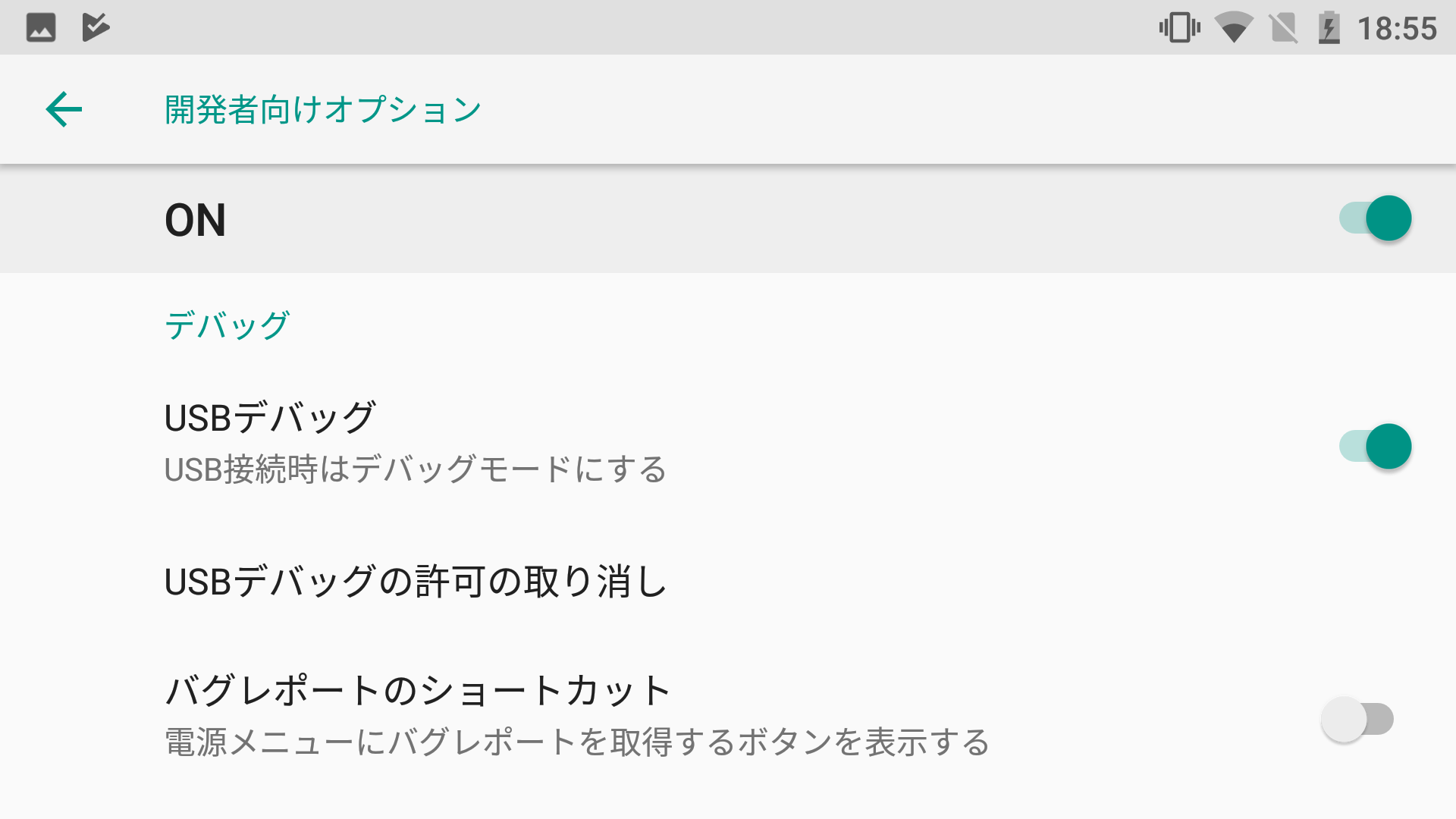
Android端末を デバッグモード Usbデバッグ に設定する方法 Tunesgo公式サイト

Web開発する時はブラウザ開発者ツールを使いこなそう Playground発 アプリ開発会社の技術ブログ

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret

開発者ツール 機能や特徴 パソコン工房 Nexmag

開発者ツール 機能や特徴 パソコン工房 Nexmag

Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

初心者必見 まずはこれだけ デベロッパーツールの使い方 Chrome Mogablog

Microsoft Edge Devtools をプレビュー公開 Edge の開発者ツールが単体動作 窓の杜

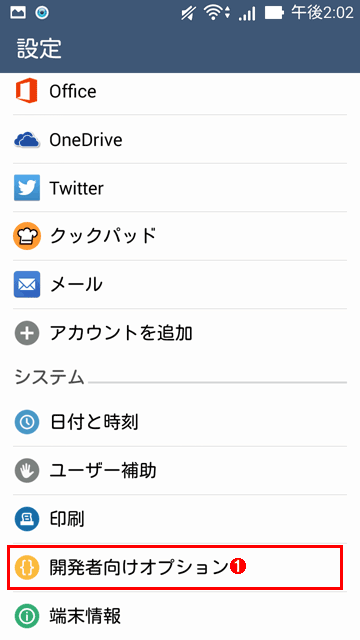
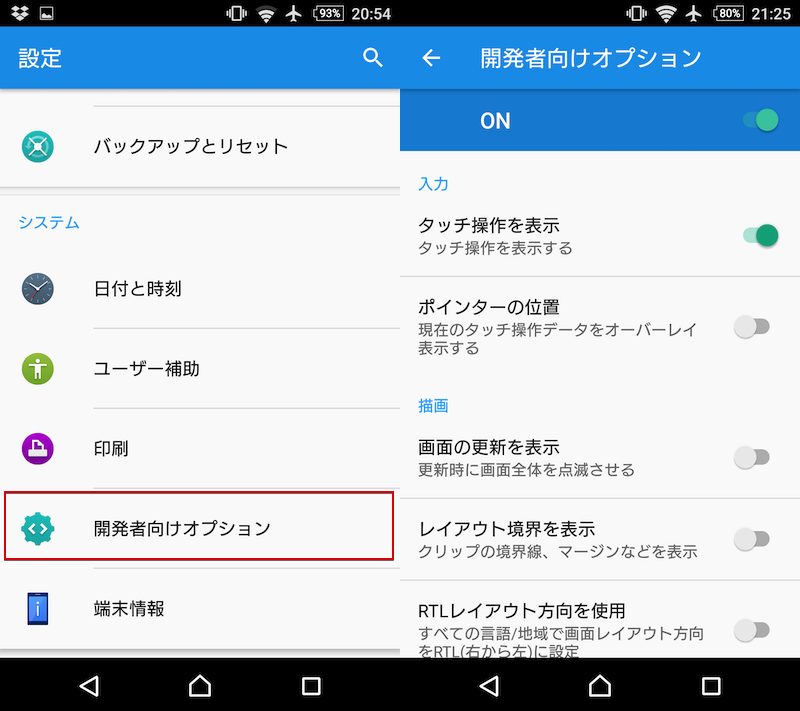
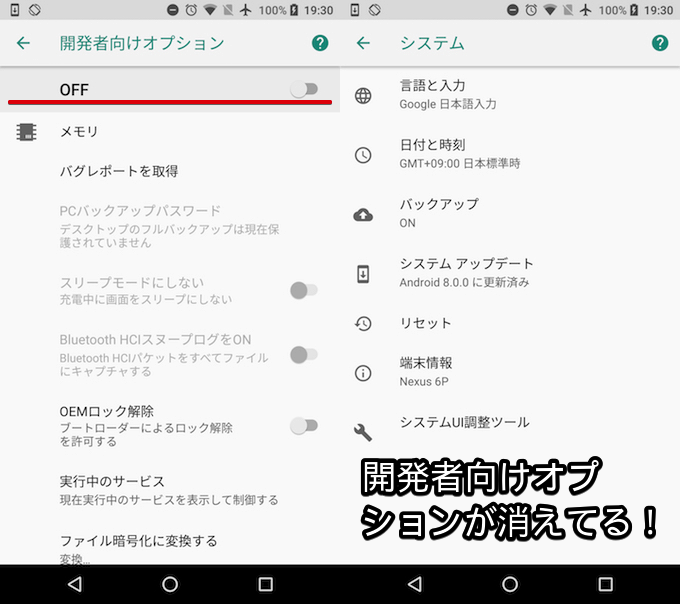
Android 開発者向けオプション を表示 無効化する方法 利用できる項目まとめ 使い方 方法まとめサイト Usedoor

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret

実機動作確認 Ipadのwebレイアウトを開発者ツールでデバッグする方法 小技 Blogenist ブロゲニスト

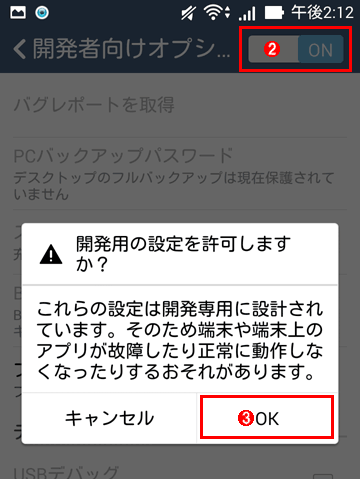
Androidスマホ タブレットで 開発者向けオプション をオンにする Tech Tips It

Googleplay開発者サービスのエラーが頻発 繰り返し停止する時の対処法

Andoridで 開発者向けオプション を表示する方法 Teradas

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret

Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

Chromeでよく使う開発者ツールの機能13選 利用時の注意点は Netコラム

Google Play開発者サービス を最新版にアップデート 更新 する方法

Pc上でスマホ用のwebページを表示 Chromeのデベロッパーツール ライブドアニュース

Web開発する時はブラウザ開発者ツールを使いこなそう Playground発 アプリ開発会社の技術ブログ

新しい Microsoft Edge の開発者ツールが日本語化 10カ国語のローカライズに対応 窓の杜

ブラウザーの 開発者ツール でwebページの構造を調べる できるネット

Android 開発者向けオプション の基本と表示 非表示にする方法まとめ デベロッパーモードで隠れ機能を使おう

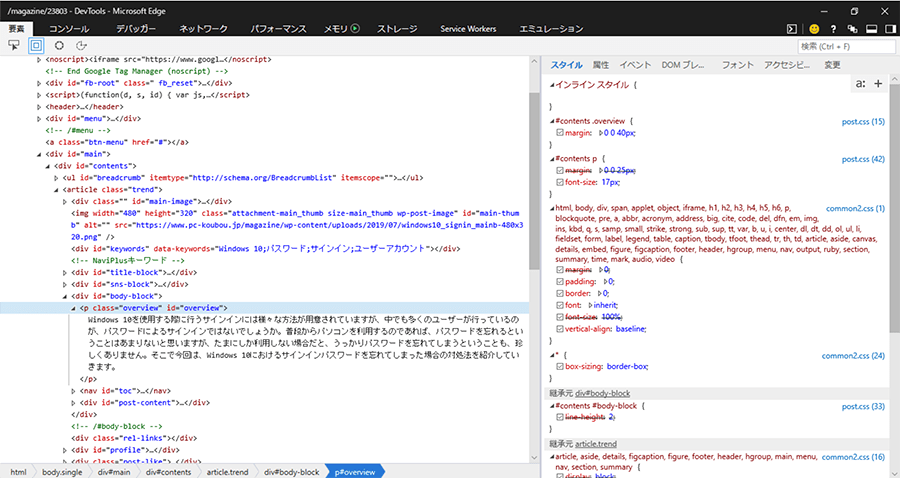
要素の検証 デベロッパーツール の使い方 初心者がカスタマイズできる方法 Htmlとcss入門編 ビバ りずむ

Androidスマホ タブレットで 開発者向けオプション をオンにする Tech Tips It

Chromeの検証 デベロッパーツール の使い方完全ガイド Creive

Chromeのデベロッパーツール 検証機能 の使い方 開発者モードで編集 アプリやwebの疑問に答えるメディア

Web開発する時はブラウザ開発者ツールを使いこなそう Playground発 アプリ開発会社の技術ブログ

Facebookデベロッパーツール Facebook For Developers の登録手順と使い方 Seo研究所サクラサクラボ

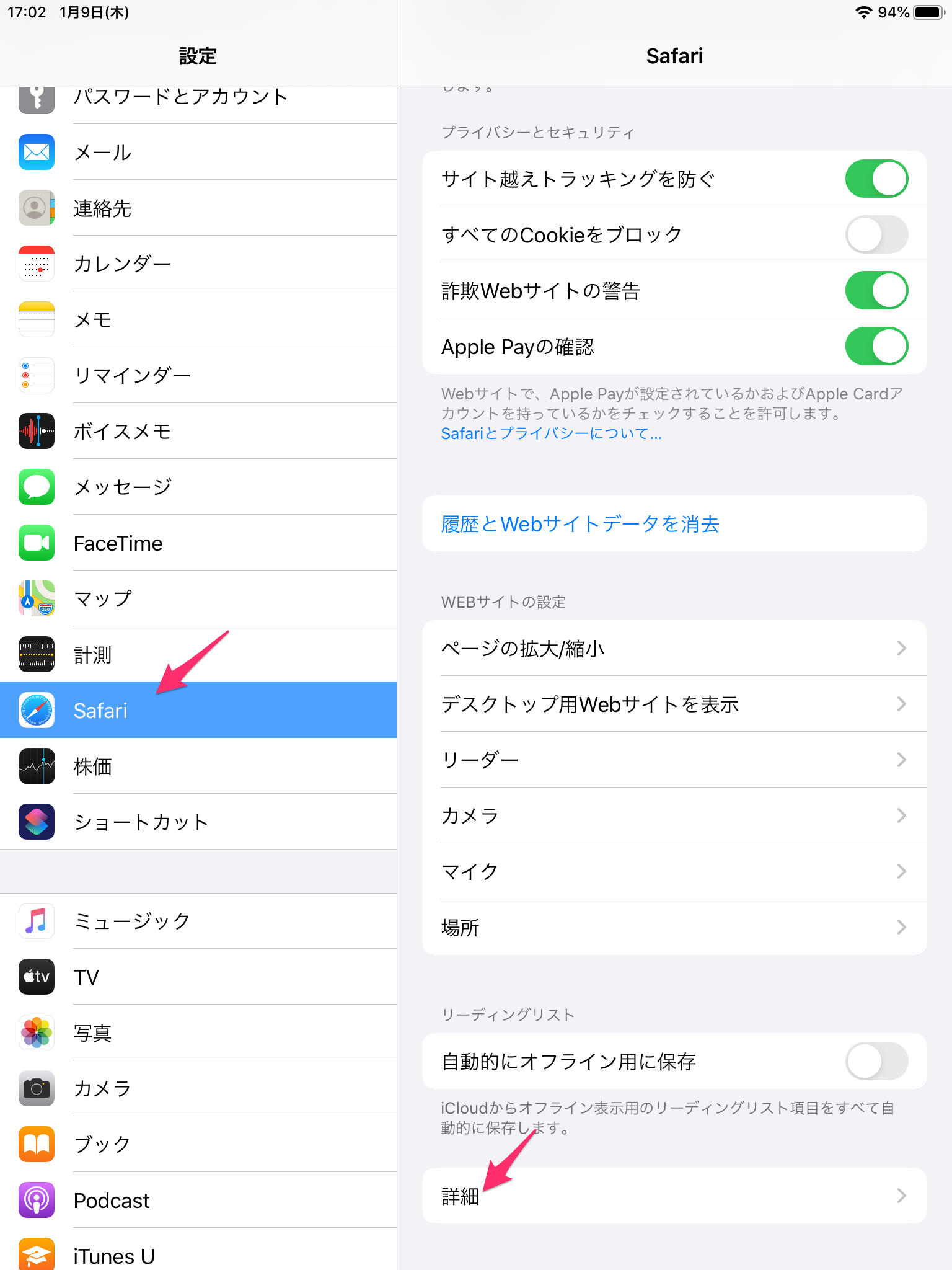
Microsoft Edgeでスマートフォンサイトをチェックする Tech Tips It

Pc上でスマホ用のwebページを表示 Chromeのデベロッパーツール ライブドアニュース

Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法 ビジネスとit活用に役立つ情報

Androidスマホ タブレットで 開発者向けオプション をオンにする Tech Tips It

Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

Microsoft Edgeでスマートフォンサイトをチェックする Tech Tips It

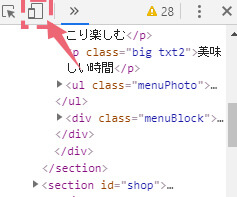
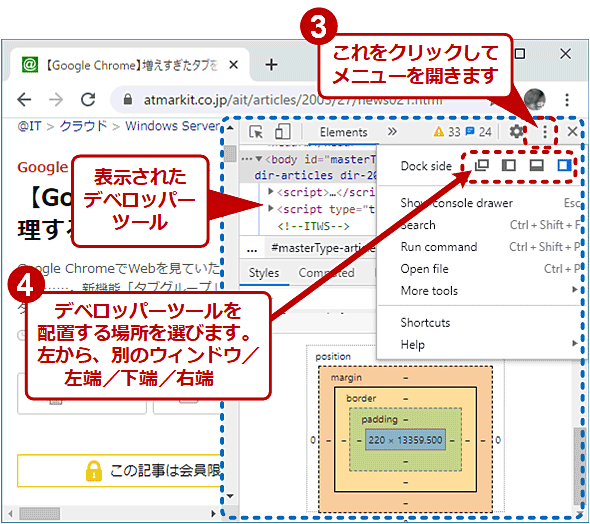
Chromeの開発者ツールのウィンドウ分離方法 X B Z A Y C

Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法 ビジネスとit活用に役立つ情報

Microsoft Webページの問題を調査する Webhint のwebブラウザー拡張機能を正式公開 窓の杜

Android実機で Chrome の開発者ツールを開く デバッグする方法 Pisukecode Web開発まとめ

Web開発用ブラウザ Blisk Snagimo

Web開発する時はブラウザ開発者ツールを使いこなそう Playground発 アプリ開発会社の技術ブログ

Three Jsでのjavascriptデバッグ

Microsoft Edgeでユーザーエージェントの切り替え方法 Useful Notes

Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd

Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd

Web開発の時に使うと便利なchromeやfirefoxのデベロッパーツールの使い方 Free Style

Wordpressテーマのcssカスタマイズ向けchromeデベロッパーツールの使い方

開発者ツールが充実 Windown7でie11のプレビュー版が利用可能に 9inebb

新しい Microsoft Edge の開発者ツールが日本語化 10カ国語のローカライズに対応 窓の杜

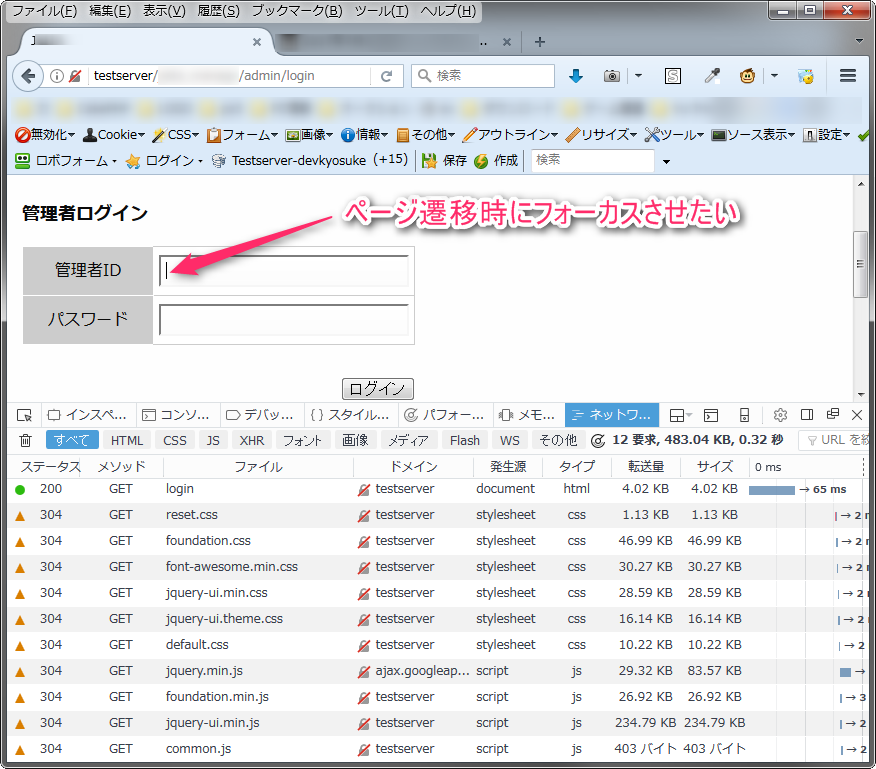
Jquery Focus が効かないと思ったらfirefox開発者ツールが邪魔してた Firefox 俺なんて Com Orenante Com Orz

Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法 ビジネスとit活用に役立つ情報

Chromeでよく使う開発者ツールの機能13選 利用時の注意点は Netコラム

Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret

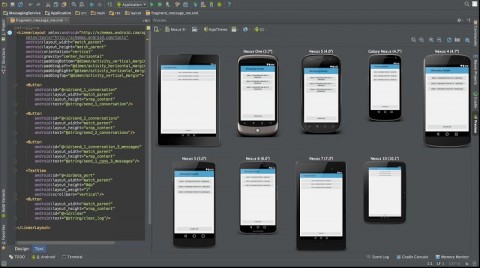
Google Androidアプリ開発ツール Android Studio 1 0 をリリース Juggly Cn

Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

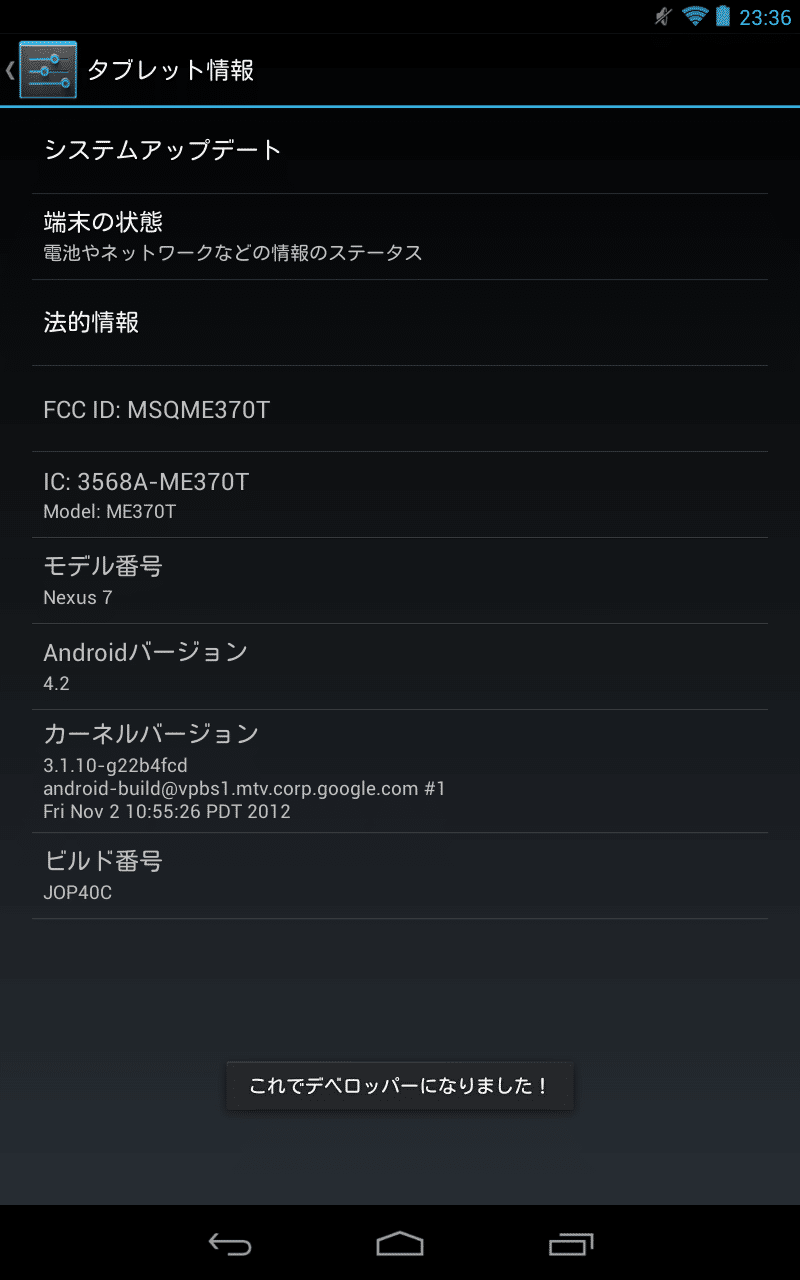
Nexus 7 Android 4 2で消えた開発者向けオプションを表示させる方法 アンドロイドラバー

Android 開発者向けオプション の基本と表示 非表示にする方法まとめ デベロッパーモードで隠れ機能を使おう

実機動作確認 Ipadのwebレイアウトを開発者ツールでデバッグする方法 小技 Blogenist ブロゲニスト



