Wpf Ui デザイン
WPF に Google と私が推奨する マテリアルデザイン を取り込みます。はじめにWindows のコントロールって野暮ったいんですよね。できれば簡単にオシャレにカッコよくしたいなっと思って調べていたら、ちょうどいいパッケージがあったの.

Wpf ui デザイン. LoadingIndicatorsWPF ロード中のインディケータを表示したい時に便利 Telerik UI for WPF これだけ有料ソフトウェア。大量のコントロールを持ったUIキット。ロウソク足チャートとかがあって、個人的にいずれ必要になりそうな気がするのでメモ。 MetroTrilithon. NET 5対応のUltimate UI for WPFは、Microsoft® Officeライクで高パフォーマンスなデスクトップおよびタッチデバイス向けアプリケーションの開発効率化を支援します。高速なグリッドやチャート、動的なデータ可視化といったWPFコントロールを100種類以上収録しています。. WPF UI Gallery シリーズのエントリまとめを作成しました。 この連載は UI 部品(主にデザインフレームワーク)の紹介をメインに進めていく予定で、紹介する UI ライブラリは GitHub で公開されているものをメインに取り上げていきたいと思っています。 尚、この連載は Visual Studio 19 Community Edition.
XAML、XMLについて WPFはXAML(Extensible Application Markup Language)と呼ばれる、XML形式の言語を用いてUIを記述します。 XML形式の言語ですので、HTMLに似た感覚で外観デザインを開発することができます。. 3rd製ライブラリでスタイルを統一する(MahApps, Modern UI) WPFの設定でどうにかする. WPFのUIデザイン 非標準UIの作成 しかし、WPFのUI設計の部分がAdobe Airと比べて(私の視点からすれば)カスタマイズ性やそのような種類のものであれば、リソースやヒントを持っている人にはちょっと答えることができますか?.
Qiita ※これは XAML Advent Calendar 16 の25日目の記事です。 WPF/XAML を使って帳票のデザインから印刷までやってみたという話です。ソースコードが GitHub にありますので、それと同様にやればできます。 vain0x/VainZeroWpfReportPrinting WPFで帳票を作成するサンプル 要約 XAML というマークアップ言語で帳票. MahAppsMetro自体は名前のとおりWPFアプリのWindowのデザインをWindowsのモダンUI風にしてくれるものですが、マテリアルデザインとの相性が良いのです。 MahAppsMetro インストール NugetでMahAppsMetroを検索してインストールします。 設定. Windows 8 がリリースされてだいぶ日が経ちました。最大の特徴と言ってもよい Modern UI。モバイル端末をはじめとしたタッチデバイスに特化した大きめのタイル(ボタン)とタイポグラフィが一際目を引くデザインで、.
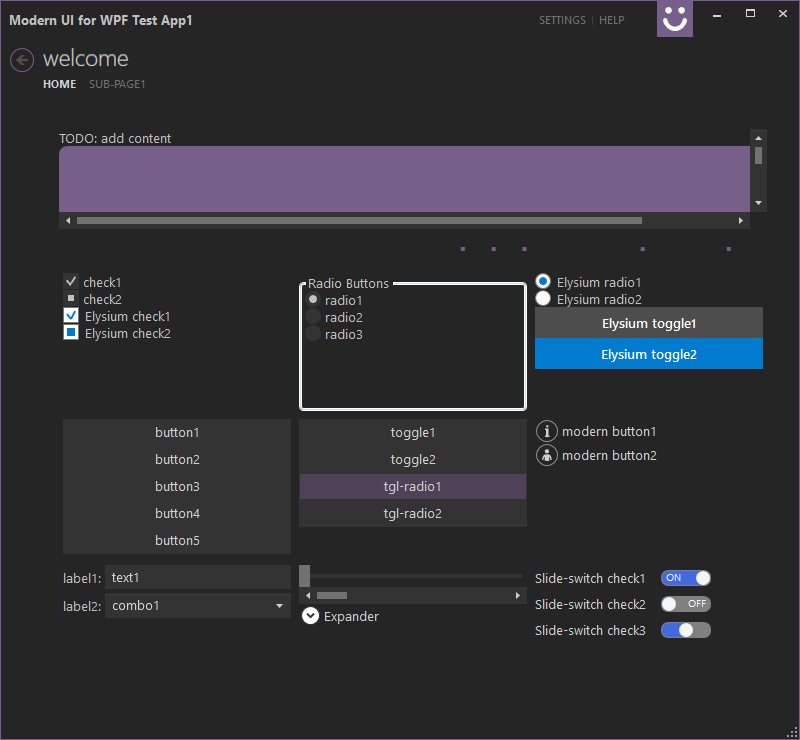
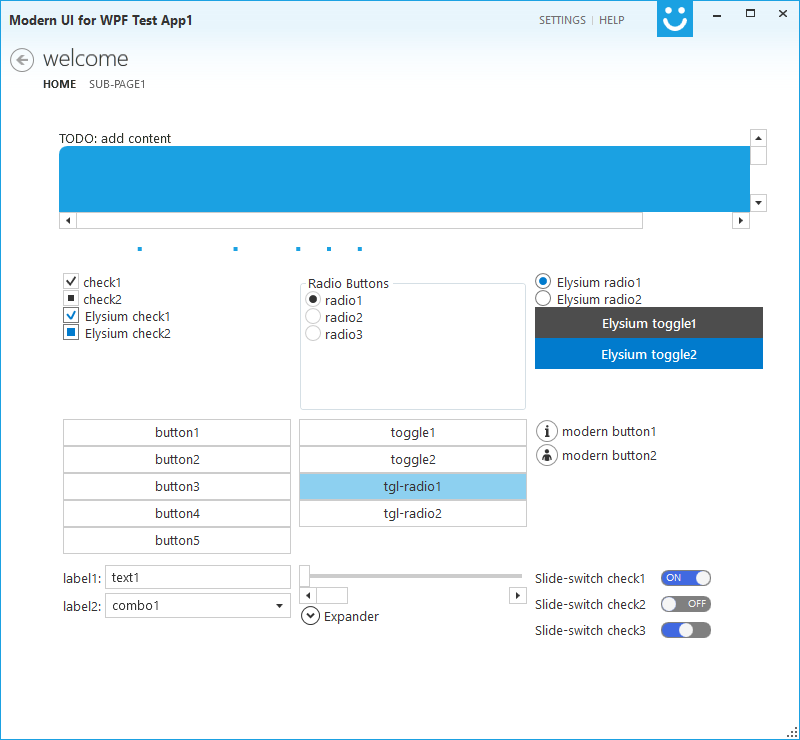
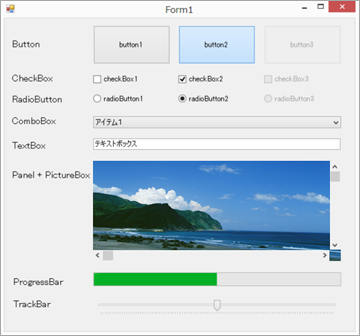
Windows 8 がリリースされてだいぶ日が経ちました。最大の特徴と言ってもよい Modern UI。モバイル端末をはじめとしたタッチデバイスに特化した大きめのタイル(ボタン)とタイポグラフィが一際目を引くデザインで、. 連載:wpf入門:第7回 wpf ui要素の基礎とレイアウト用のパネルを学ぼう (1/2) 今回は、コントロール共通の基底クラスと、柔軟なレイアウトを実現. Fluent Design/Windows アプリの設計と UI に関連するダウンロード。 Design and UIrelated downloads for Fluent Design/Windows apps Visual Studio など、その他のツールについては、メインのダウンロード ページをご覧ください。 For additional tools, such as Visual Studio, see our main downloads page.
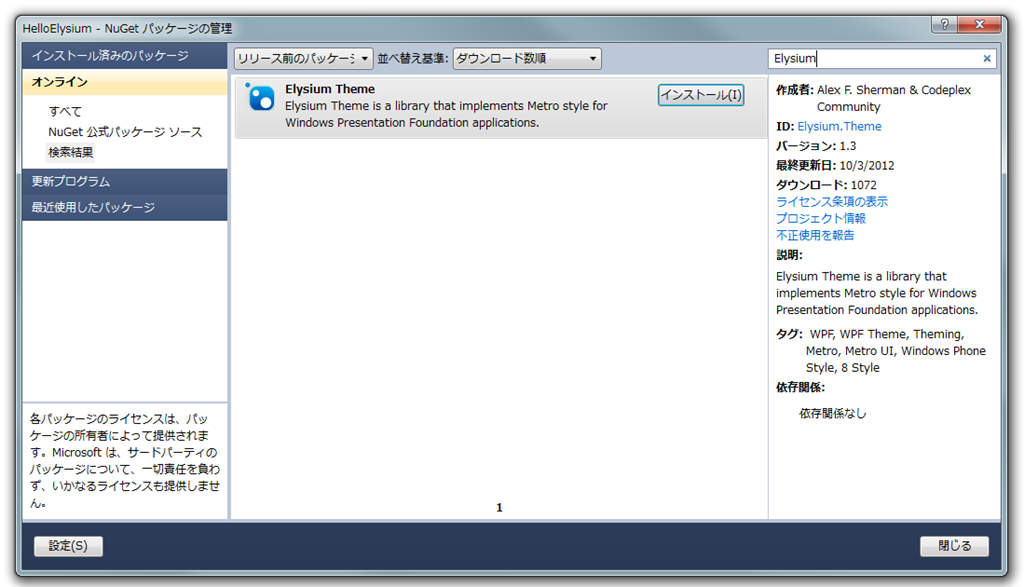
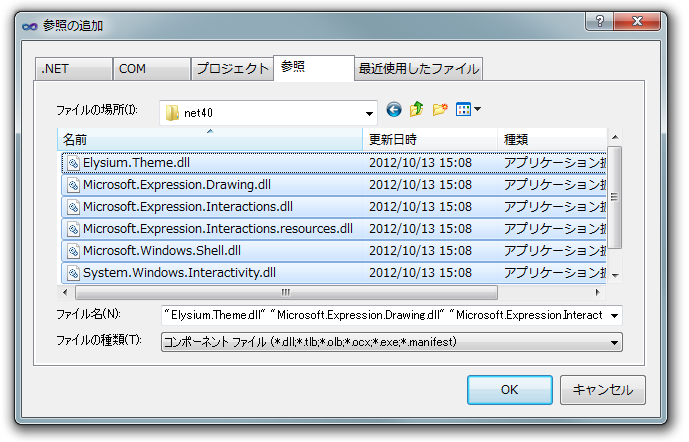
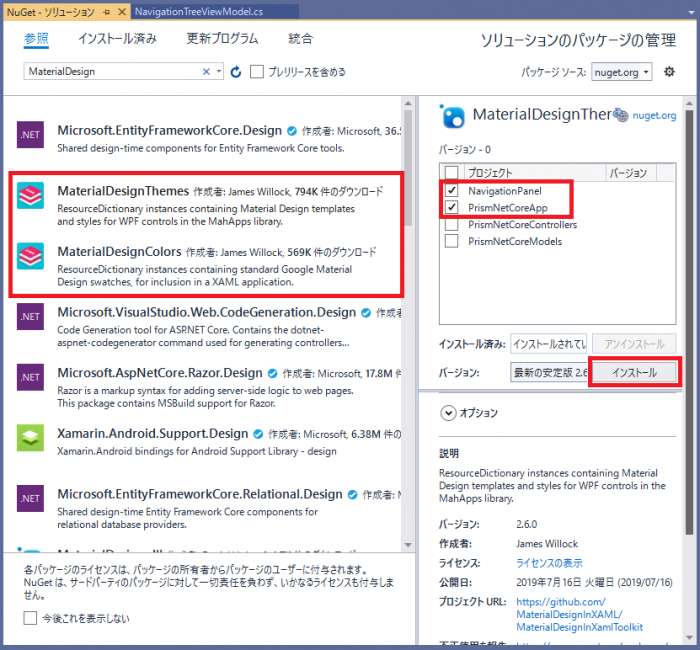
3rd製ライブラリでスタイルを統一する(MahApps, Modern UI) WPFの設定でどうにかする. 「Metro Modern UI」を導入します ではさっそく。お手軽にオシャレに出来るやつを導入していきます! その名も「 Metro Modern UI 」! 導入方法は2パターンぐらいかな。 1.Webサイトからインストールして、自分で突っ込む 2.VisualStudioからNugetで突っ込む. WPFの概要 WPFはXAML(Extensible Application Markup Language)という言語を用いて外観をデザインします。 XMLと形式が同じなので、HTML になじみがあれば感覚的には近いものを感じるでしょう。 処理部分の実装はC#で記述して、フォーム部分とのデータバインディングを行います。 このように、外観と処理部分を分けて開発することになるので、プロジェクト形式での開発の.
WPF UI Gallery シリーズのエントリまとめを作成しました。 この連載は UI 部品(主にデザインフレームワーク)の紹介をメインに進めていく予定で、紹介する UI ライブラリは GitHub で公開されているものをメインに取り上げていきたいと思っています。 尚、この連載は Visual Studio 19 Community Edition. 編集: Silverlight / WP7を使用する場合は、Visual Studioでfalseを返すことがあるIsInDesignToolので、使用する必要GetIsInDesignModeがあります。. 解決方法が見つかりました! DependencyObject を受け取るGetIsInDesignModeを探していると思います。 つまり。 // 'this' is your UI element DesignerPropertiesGetIsInDesignMode(this);.
連載:wpf入門:第7回 wpf ui要素の基礎とレイアウト用のパネルを学ぼう (1/2) 今回は、コントロール共通の基底クラスと、柔軟なレイアウトを実現. WPF による UI デザイン ~ XP, Form UI からの移行 ~ Windows 上でデスクトップ アプリケーションを開発するためのフレームワークとして、Windows Form と WPF (Windows Presentation Foundation) があります。. WPF に Google と私が推奨する マテリアルデザイン を取り込みます。はじめにWindows のコントロールって野暮ったいんですよね。できれば簡単にオシャレにカッコよくしたいなっと思って調べていたら、ちょうどいいパッケージがあったの.
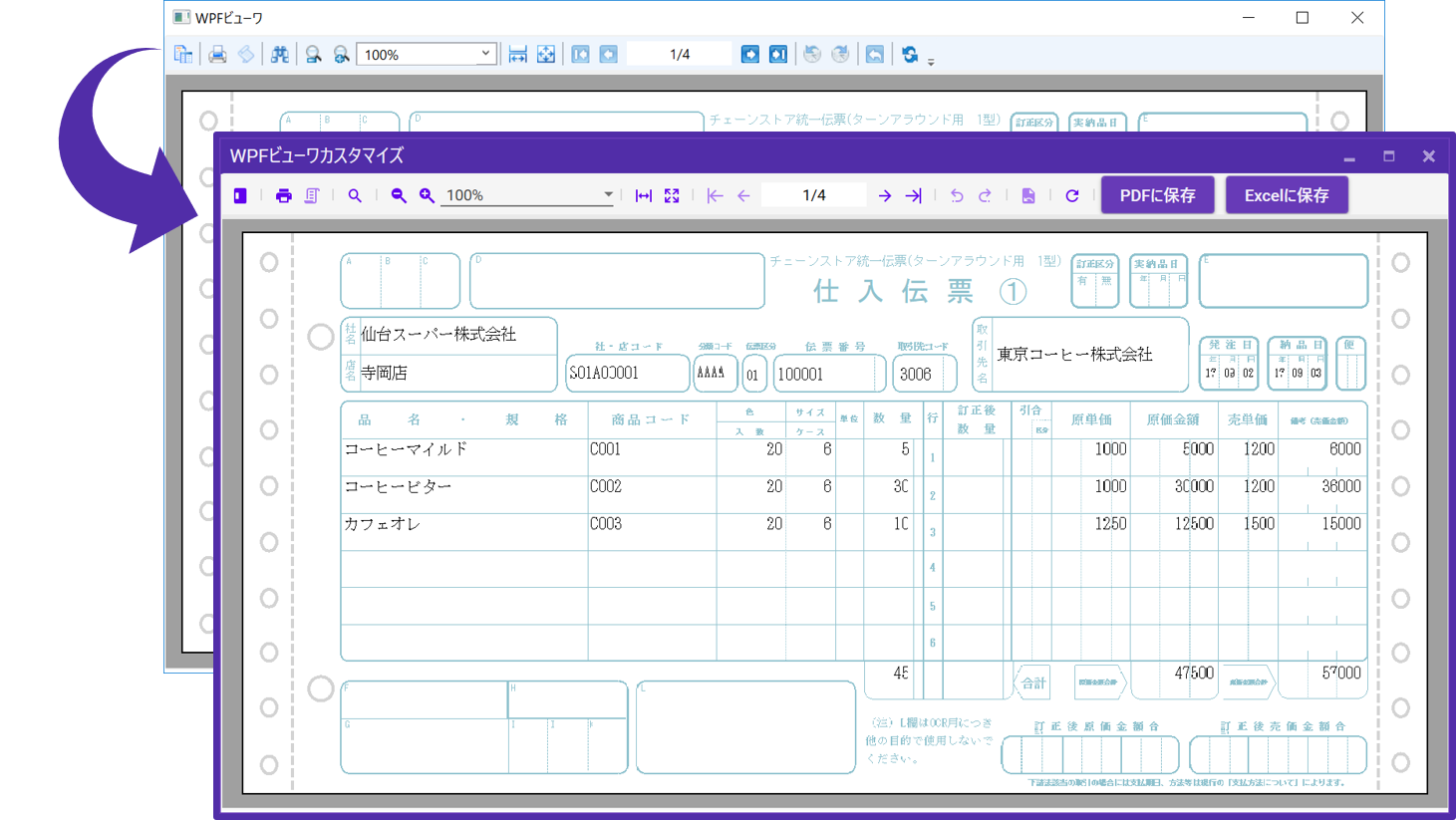
WPF って? WPF WikipediaWindows Presentation Foundation の略です。 C#とかVBNETとかで作れます。 新しい方。 おしゃれな感じの見た目(UI)が簡単に作れる! デザインと実装を分けれる!という触れ込みで始まりましたが、 いろんな事情でそこまではやっていません。. 先日公開した記事で、「ActiveReports for NET」のWPFビューワの外観を、ライブラリを使って現代風にカスタマイズする方法を紹介しました。 このとき、ツールバーへのカスタムボタンの追加方法についても紹介していたのですが、 ついでにカスタムのボタンも追加してみます。. 先日公開した記事で、「ActiveReports for NET」のWPFビューワの外観を、ライブラリを使って現代風にカスタマイズする方法を紹介しました。 このとき、ツールバーへのカスタムボタンの追加方法についても紹介していたのですが、 ついでにカスタムのボタンも追加してみます。.
WPFでBootstarp的なものとかないのかなぁと調べてみたところ、MaterialDesignInXamlToolkitとかいうライブラリのQiitaの記事がありました。 とても参考になりました。ありがとうございます。 Material Design In XAML ToolkitでWPFアプリにモダンなUIを!. WPF による UI デザイン ~ XP, Form UI からの移行 ~ Windows 上でデスクトップ アプリケーションを開発するためのフレームワークとして、Windows Form と WPF (Windows Presentation Foundation) があります。. WPFのUIデザイン 非標準UIの作成 しかし、WPFのUI設計の部分がAdobe Airと比べて(私の視点からすれば)カスタマイズ性やそのような種類のものであれば、リソースやヒントを持っている人にはちょっと答えることができますか?.

Windows Presentation Foundation Wpf と Net Visual Studio

触れてみようuiデザインツールexpression Blend 3 5 Codezine コードジン

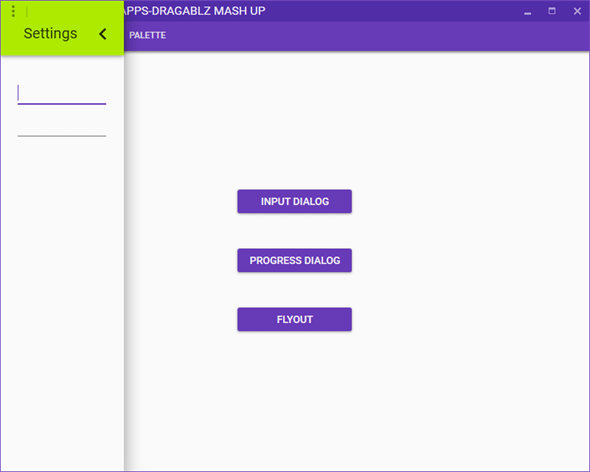
すでにあるwpfアプリをマテリアルデザインにする Qiita
Wpf Ui デザイン のギャラリー

Wpf を マテリアルデザイン にする のい太ろぐ

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Wpfデザインoss Modern Ui Vb Netで作る
3

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

すでにあるwpfアプリをマテリアルデザインにする Qiita

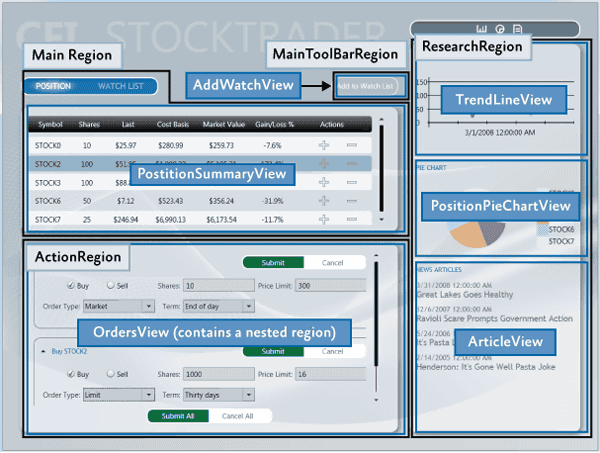
Wpfのためのprism Libraryを使用して ユーザー インターフェイスを構築する

ユーザーインターフェースデザイン研究室

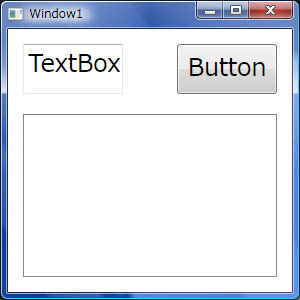
C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

プログラミング Wpf Biac の それさえもおそらくは幸せな日々 Nifty

Infragistics Ultimate Ui For Wpf Wpf 対応エンタープライズ向け タッチ対応 Office Ui デスクトップ コントロールセット エクセルソフト

今pcではこのクライアント使っています Uiのデザインが秀逸 Thirteen23 Blu Social Media Wpf Silverlight And Iphone Yota

すでにあるwpfアプリをマテリアルデザインにする Qiita

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

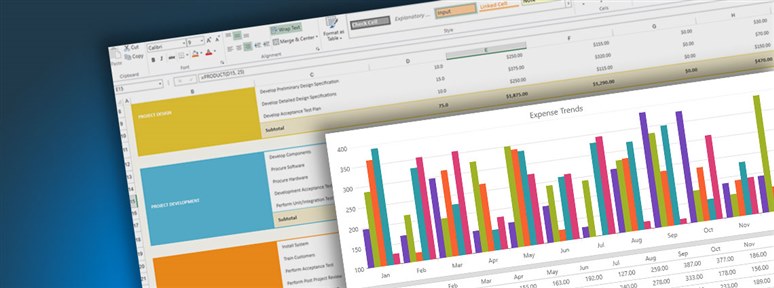
Daizen Ikehara 18 2 Ultimate Ui For Wpf 18 Vol 2 新機能その1 チャート

Infragistics Wpf 16 1 Build 16 1 161 56 Released

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

データバインディングと非同期 C Advent Calendar 14 Kekyoの丼

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

ユーザーインターフェースデザイン研究室

C デザインuiのwpfコントロールを移動する

すでにあるwpfアプリをマテリアルデザインにする Qiita

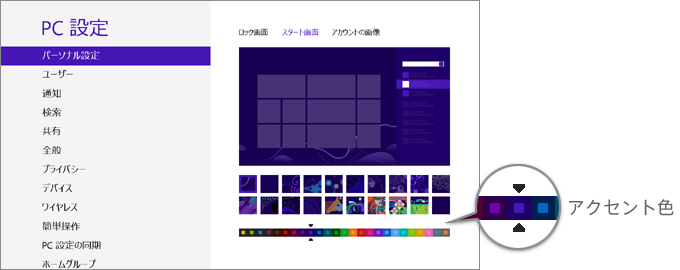
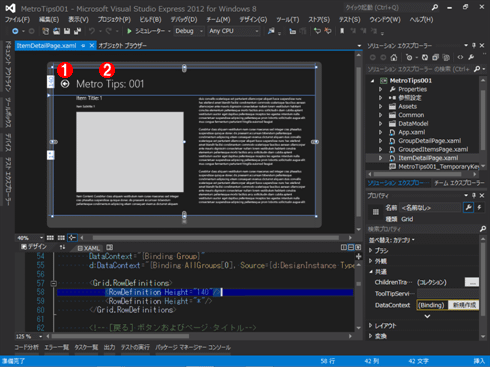
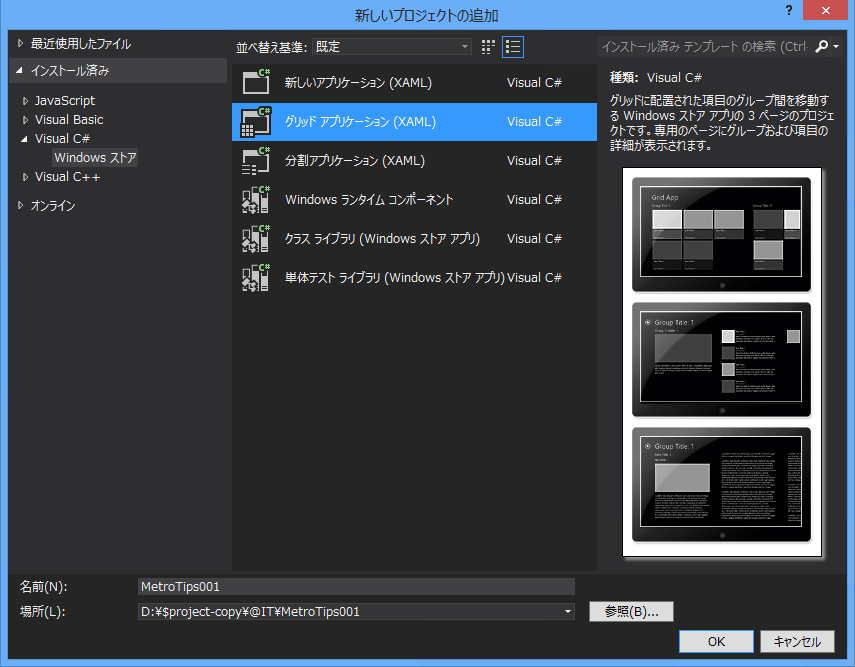
デザイン ガイドラインに従って画面を作成するには Win 8 Winrt Metro Tips It

銀行 らしくないui Uxを実現した りそなグループアプリ はどのようにして誕生したのか チームラボ Uragawa 銀行 りそな 本プロジェクト

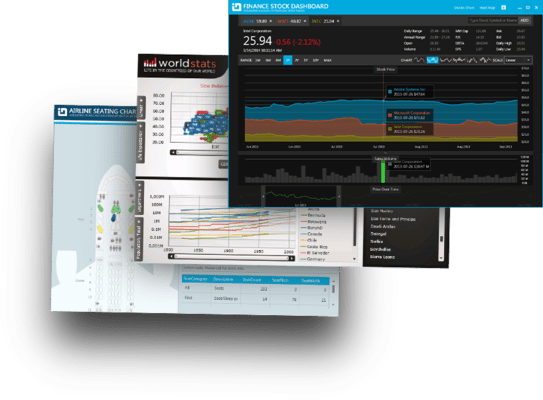
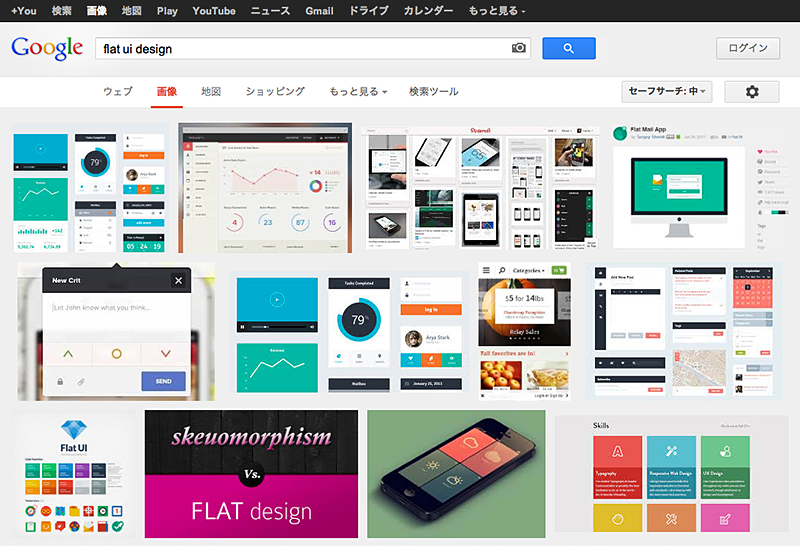
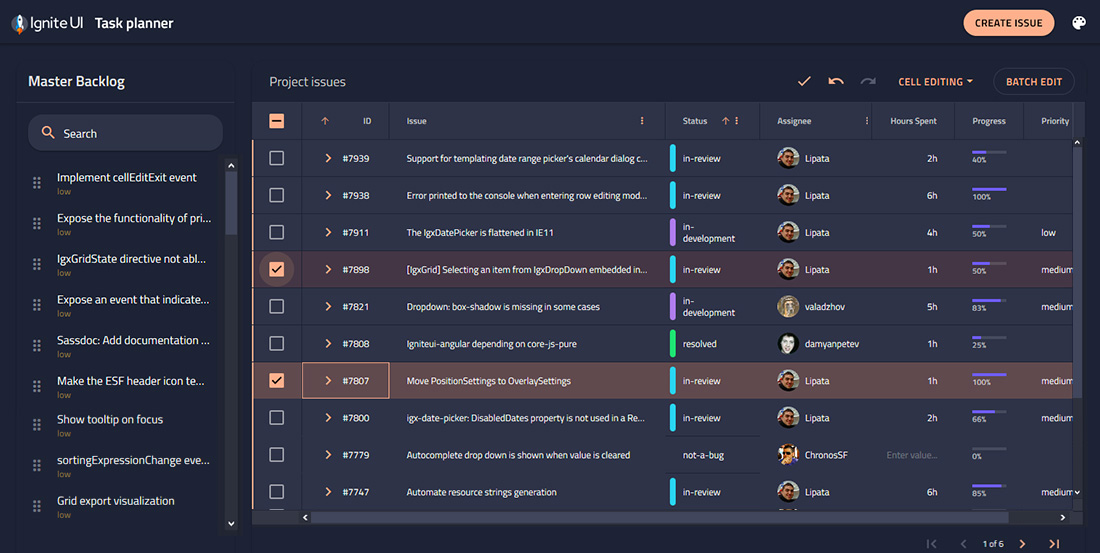
超クールなイマドキのダッシュボードのuiデザインまとめ Shingo Irie

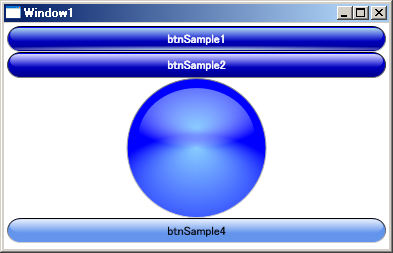
Wpf Styleとtemplateを使用してwpfのbuttonのuiを変更する Netplanetes

触れてみようuiデザインツールexpression Blend 1 5 Codezine コードジン

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Mahapps の Window や Button のテキストが勝手に大文字や小文字になるのを防ぐ

Web アプリのuiデザイン改善 Ui設計を10分で把握 基本とトレンドまとめ Marketing Native特選記事 Web担当者forum

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpfのためのprism Libraryを使用して ユーザー インターフェイスを構築する

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

0種類の汎用性に優れたsvgアイコンとその使い方が勉強になる 新しいデザインに役立つuiコンポーネント素材 Wpf Ui コリス

デザイン ガイドラインに従って画面を作成するには Win 8 Winrt Metro Tips It

Ui Ux For Desktop Application Wpf ウェブ コンペ 99designs

0種類の汎用性に優れたsvgアイコンとその使い方が勉強になる 新しいデザインに役立つuiコンポーネント素材 Wpf Ui コリス

第8回 業務アプリケーションがuiフレームワークに求めるカスタマイズ性とは 本格派エンジニアの工具箱 Gihyo Jp 技術評論社

Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ
3

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Telerik Ui For Wpf の価格

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Wpfプラットフォームの優位性 Developer Tools 開発支援ツール グレープシティ株式会社

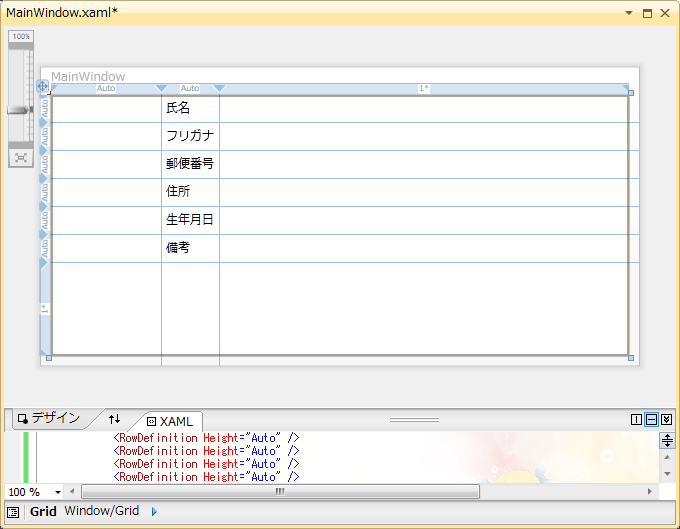
Xaml デザイナーの概要 Visual Studio Microsoft Docs

Infragistics Ultimate Ui For Wpf Wpf 対応エンタープライズ向け タッチ対応 Office Ui デスクトップ コントロールセット エクセルソフト

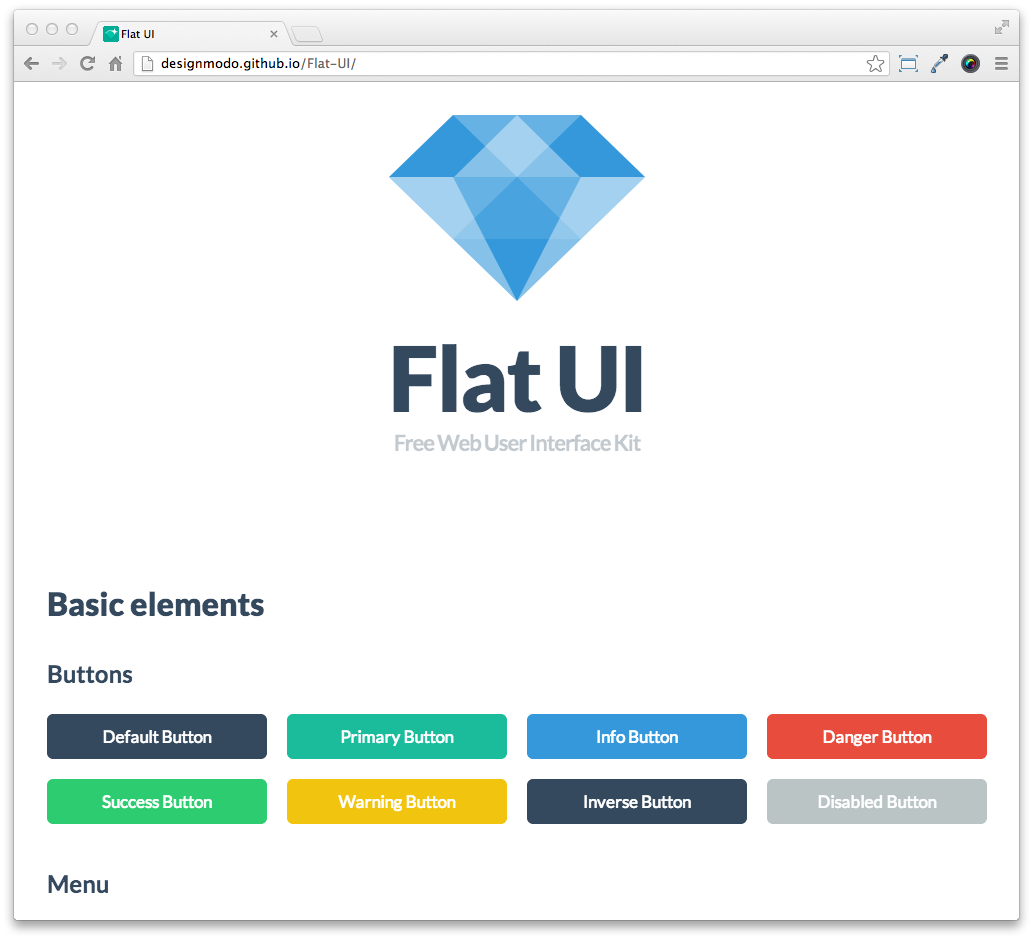
ソシオメディア フラットデザインはuiを進化させるか

Windows デスクトップアプリ Wpf を モダンスタイルアプリ 旧称 メトロ 風デザインで作る方法 Shin Ichi の技術ブログ

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpfアプリの外観をストア アプリ風に Modern Ui For Wpf Syghの新フラグメント置き場

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog

Inputman For Wpf で操作性の高いuiを開発 Windowsフォームとは一味違うデザインを実装 1 4 Codezine コードジン

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

0種類の汎用性に優れたsvgアイコンとその使い方が勉強になる 新しいデザインに役立つuiコンポーネント素材 Wpf Ui コリス

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

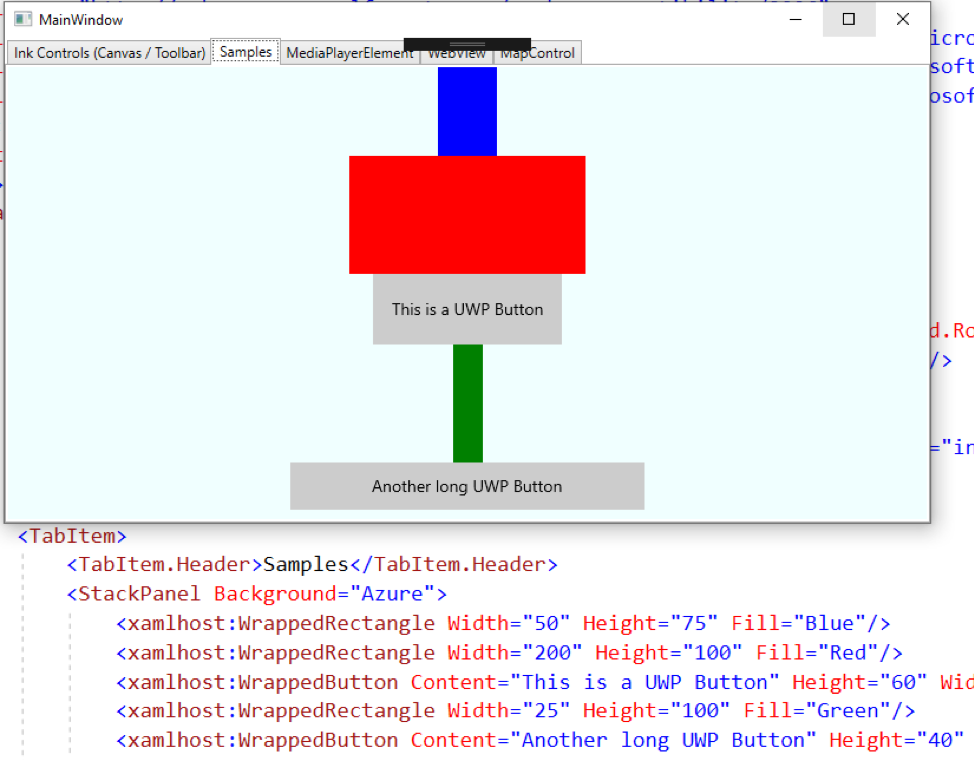
Microsoft Windows Community Toolkit V5 0 を公開 強化点はwindowsxamlhost ラップされたコントロール Tabviewなど It

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

0種類の汎用性に優れたsvgアイコンとその使い方が勉強になる 新しいデザインに役立つuiコンポーネント素材 Wpf Ui コリス

Xaml デザイナーの概要 Visual Studio Microsoft Docs

Wpf Uiのデザイン 要素の位置 を変更する方法

Windowsアプリケーションでもデザインに凝りたい デザインスタジオフェニックススタッフブログ

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

超クールなイマドキのダッシュボードのuiデザインまとめ Shingo Irie

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

便利なuwp用拡張機能 Nugetパッケージを発見 2 2 特集 Github探検隊 It

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

触れてみようuiデザインツールexpression Blend 1 5 Codezine コードジン

Infragistics Ignite Ui For Angular Web アプリケーション向けの Ui コントロール セット エクセルソフト

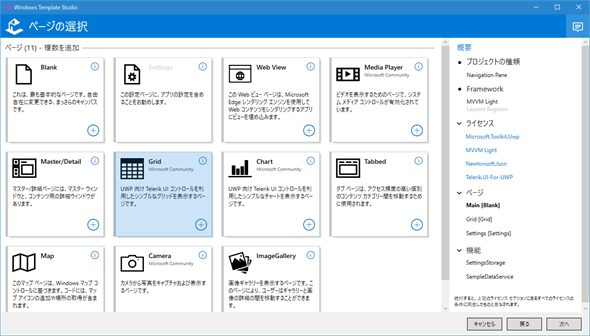
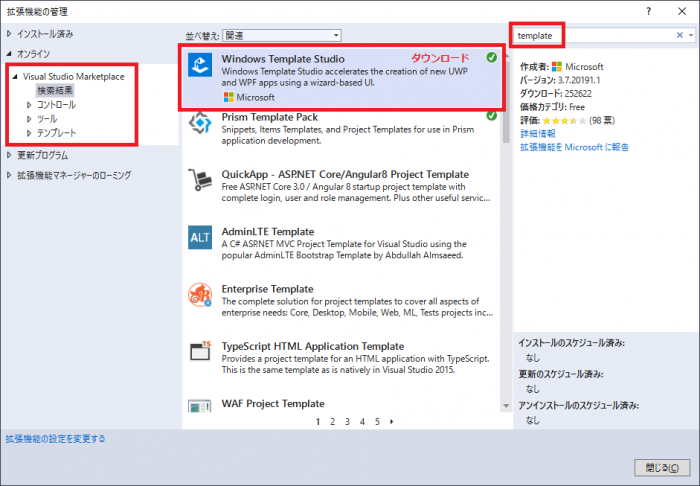
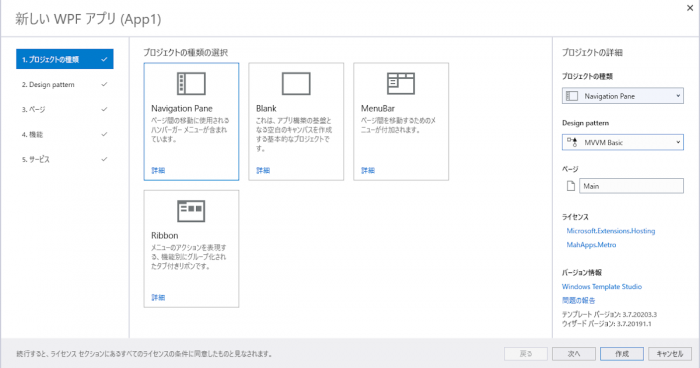
Wpf に対応した Windows Template Studio Halation Ghost

Wpfサンプル プロパティ値を変更してdatagridの見た目と動作を変更する Gushwell S Dev Notes

Wpfアプリの外観をストア アプリ風に Modern Ui For Wpf Syghの新フラグメント置き場

その他の導入事例 お客様導入事例 インフラジスティックス ジャパン株式会社

C Wpf のuiコンポーネント有料版ご紹介 ロボットと共に

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ

Wpf に対応した Windows Template Studio Halation Ghost

Wpfプラットフォームの優位性 Developer Tools 開発支援ツール グレープシティ株式会社

Net Framework 3 0がソフトウェア開発にもたらす価値とは 2 4 It

ユーザーインターフェースデザイン研究室

業務アプリケーションの開発を効率化するui Ux開発ツールキット Infragistics Ultimate インフラジスティックス ジャパン株式会社

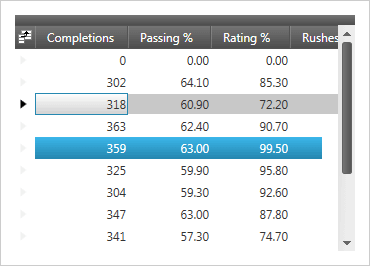
11 Wpfでデータグリッドが使える Vb C 日経クロステック Xtech

Mahapps Metro と Material Design In Xaml Toolkit たちは Prism でも余裕で生き抜くようです Episode 19 Halation Ghost
3

超クールなイマドキのダッシュボードのuiデザインまとめ Shingo Irie

超クールなイマドキのダッシュボードのuiデザインまとめ Shingo Irie

Ui自動化 リボンコントロール 自動化wpfで11

すでにあるwpfアプリをマテリアルデザインにする Qiita

触れてみようuiデザインツールexpression Blend 3 5 Codezine コードジン

Modern Ui のようなフラットデザインを目指して使いづらくなっている件について Developers Io
2

便利なuwp用拡張機能 Nugetパッケージを発見 2 2 特集 Github探検隊 It

データグリッド Infragistics Ultimate Ui For Wpf インフラジスティックス ジャパン株式会社
Q Tbn And9gcsbomoue9pcaoyepwiffgqrujuyltbuaz0sbhyaqoosqycrbkmz Usqp Cau

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

Wfpのlistboxでカードuiを作成する Pg日誌

触れてみようuiデザインツールexpression Blend 1 5 Codezine コードジン

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Tempalte Styleの入門 Neareal



